LIOTTA v1.1.1
WordPress Blog Theme
Latest Update: September/22/2019
Created: February/19/2019
By: Hedgehog Creative
Email: hedgehog.ask@gmail.com
Getting Started
Theme Installation
go to the topAfter you complete the purchase of the theme go to your Themeforest Profile > Downloads and locate and download the Liotta Theme. Once you download the zip file, unpack it and you will see the Documentation, Demo Content and License folder and the liotta.zip file, which is the theme itself.
Method 1: Wordpress Theme Manager
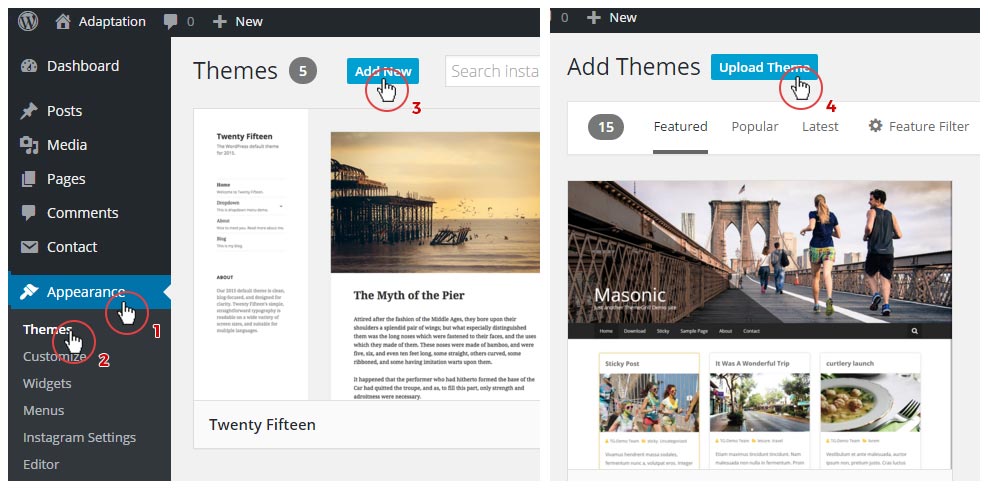
To install the theme go to your Wordpress Dashboard > Appearance > Themes > Add New > Upload Theme. When prompted to upload a theme, only upload the liotta.zip file. Once the upload is finished, Liotta theme should appear under Appearance > Themes. Hit activate and let's continue.
DO NOT upload the whole folder you downloaded from Themeforest, as that will cause errors such as - stylesheet is missing
More detailed info on how to properly install a Wordpress Theme check out Themeforest Knowledgebase Article

Method 2: FTP Upload
Another way to install a theme is to use your FTP client of choice navigate to your site and go to /wp-content/themes/ and upload a non-zipped liotta.zip folder.
Plugin Installation
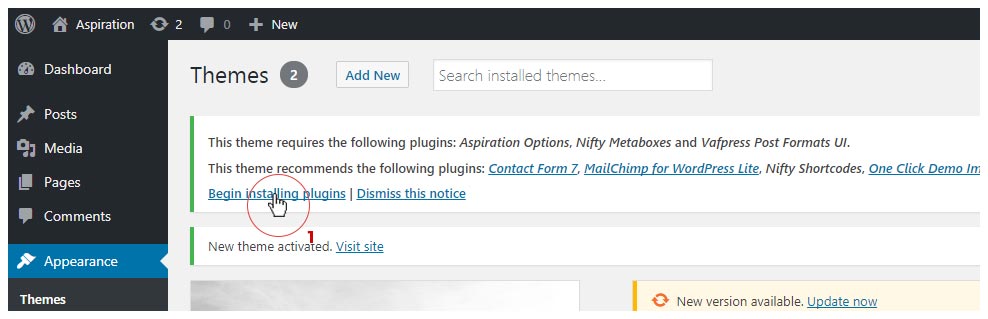
go to the topWhen you activate the theme you will be prompted to install and activate the required plugins.

You should install and activate the required plugins before continuing on with the theme usage, for it to function properly.
Liotta comes bundled with the following plugins:
Required
- One Click Demo Import (Required)
- Liotta Options (Required)
- Nifty Metaboxes (Required)
Additionally, the following plugins are recommended:
Recommended:
- Contact Form 7
- Zilla Likes
- Mailchimp for Wordpress Lite
Import Demo Content
go to the topLiotta theme comes with a prepared demo content for you to import.
NOTE: Before importing Demo content, make sure you've installed and activated all required plugins. Once done, go to Appearance > Import Demo Data. There you will have the option to import one of the pre-made demos as your starting point. You can further customize the theme through the WordPress Customizer.
NOTE: After you import this demo, you will have to setup the MailChimp Newsletter, Instagram Feed and Author Info settings separately.
NOTE: Bear in mind that any WordPress default pages, posts and widgets in the Default sidebar will remain with the demo ones added.
My Site doesn't look as the Live Preview Demo!!!
Demo content doesn't contain Author Information (Bio and social usernames) and Instagram feed info. Finally you will need to manually setup MailChimp Newsletter if you need it, see here how.
Child Theme
go to the topIf you plan on making customizations to the theme, you should consider using a Child theme to avoid the deletion of your code to the the main theme when updating.
To use a child theme upload the liotta-child.zip along with the liotta.zip file, and then instead of activating the main Liotta theme, activate the Liotta Child Theme, so now every modification you've done to the Child theme won't be deleted when updating.
More on Child Themes here
NOTE: Due to the customizing nature of the Child theme usage, support might not be provided for issues made by user error or incompatibility with the parent theme, each and every support contact should be regarding an unmodified parent Liotta theme.
When done, let's go and customize this baby up :)
Updating The Theme
go to the topYou can update your theme by performing the following steps:
- Download the latest theme zip file from ThemeForest
- Extract it and locate liotta.zip
- Extract liotta.zip and locate the 'liotta' folder
- Copy/Replace the contents of the 'liotta' folder to the /wp-content/themes/liotta folder of your web site.
Few Tips
go to the topOptimizing Performance
While the theme is built trying to adhere to the WordPress best practices there are some thing you can do to further optimize the performance of your site.
Of course first and foremost a good hosting provider is essential for site performance. You should look for a dedicated WP hosting packages. Along with that you should consider using some sort of Caching solution.
To speed things up on our live preview we used the WP Super Cache plugin.
If you run into issues with our themes, make sure that you caching plugins (if any) are turned off, as there are too many possible caching solutions and we can't guarantee 100% compatibility with all of them.
Regenerate Thumbnails
If you're installing a theme with images already uploaded to your server, i.e. if you're not installing our theme on a fresh Wordpress installation - you might need to install and run this WP plugin - Regenerate Thumbnails to adjust image sizes so that they are properly displayed by Liotta theme. You only need to run this plugin once, afterwards any new uploaded image will be prepared automatically.
Nice Permalinks
To display nice link on your site go to Settings > Permalinks. We recommend to set your permalinks setting to "Day and Name" or "Post Name". Once you change the settings press Save Changes.
Header Setup
Menus
go to the topLiotta has 2 menu locations:
- Main Menu
- Footer Nav
Main Menu

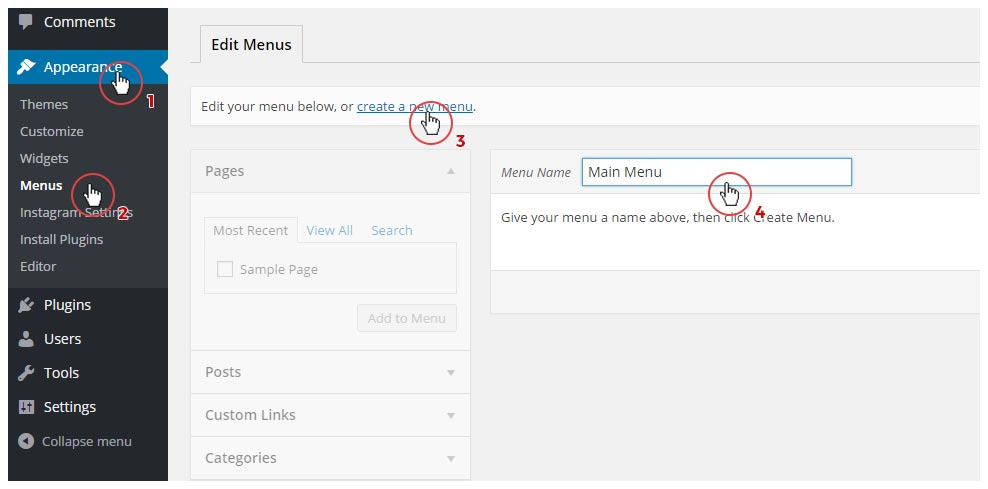
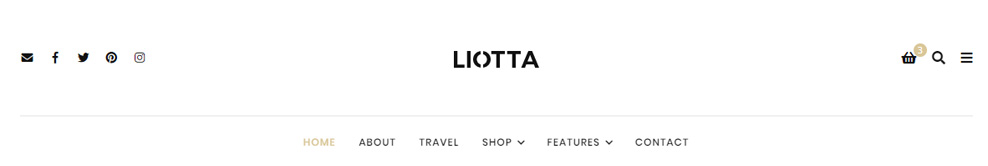
To set up a menu go to WP Dashboard > Appearance > Menus - click "create a new menu" and name it, let's say "Main Menu" as seen below.

Next select the location for the menu by selecting the Main Menu.
Now populate the menu with links as you see fit. Note that that the Main Menu should work fine with up to 4 levels of dropdown menus.

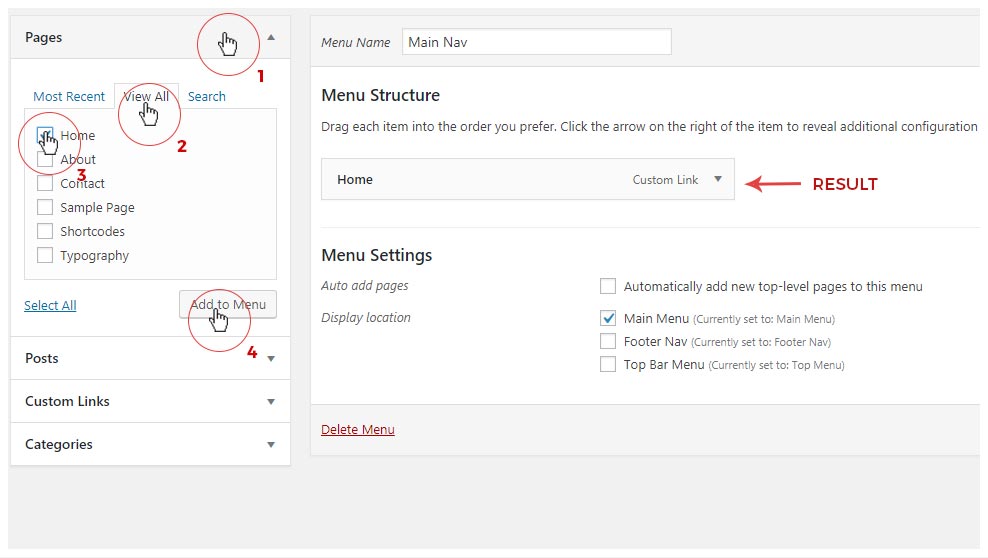
Quick tip: To add a Home page link to your menu follow these steps:

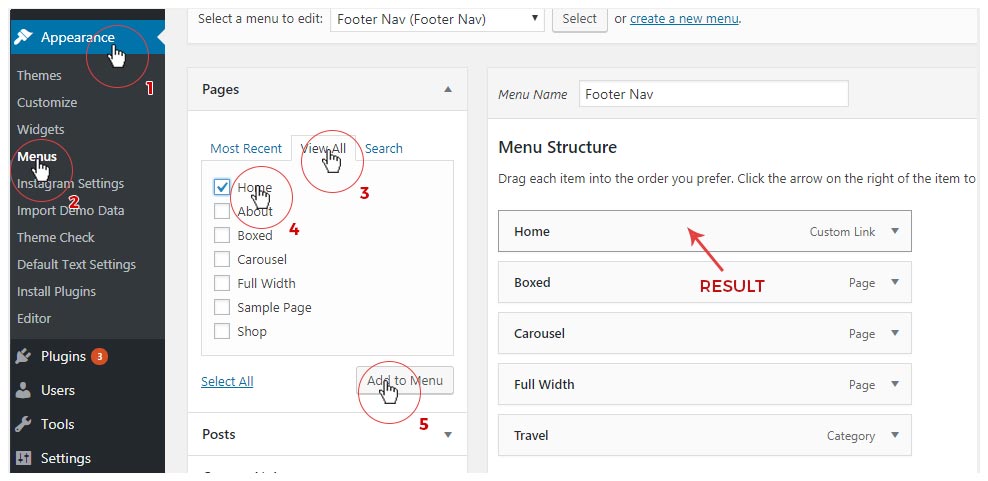
Footer Nav

To create a Footer Menu follow the same steps as above, name the menu as you wish ("Footer Menu") and select the Footer Nav as the menu position.

Note that the Footer Nav cannot have Submenus (Dropdowns) and it will show only top level links.
A more detailed look on how to use Menus can be found on the WP Codex Page
Adding a Home page Link
If you imported the content via the One Click Demo Import plugin you will notice that your Home menu link doesn't navigate to your Home page but to the Live Preview Page. To setup your own Home Link delete the existing one and follow the steps displayed in the image below.

Header Layout
go to the topLiotta comes with 3 header layouts:
- Header Layout 1 - Centered
- Header Layout 2 - Logo Left / Nav Right
- Header Layout 3 - With Ad Banner
To select and edit Header Settings go to Customizer > Header & Logo Settings > Header Layout
Header Layout 1 - Centered

Header Layout 2 - Logo Left / Nav Right

Header Layout 3 - With Ad Banner

Logo
go to the top
Upload Logo:
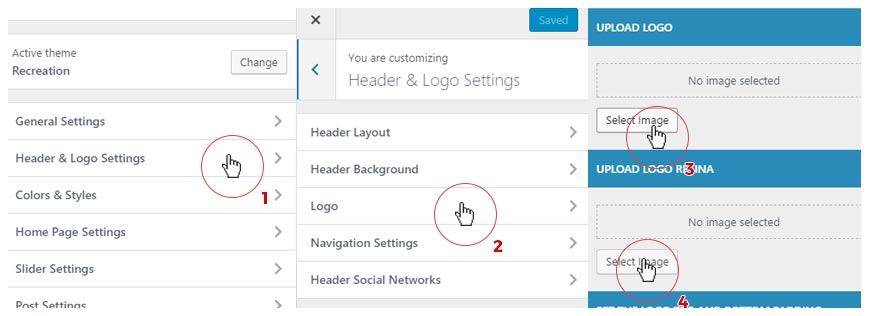
- Got to Customizer > Header & Logo Settings > Logo
- Under Upload Logo click "Select Image" and upload your logo image.
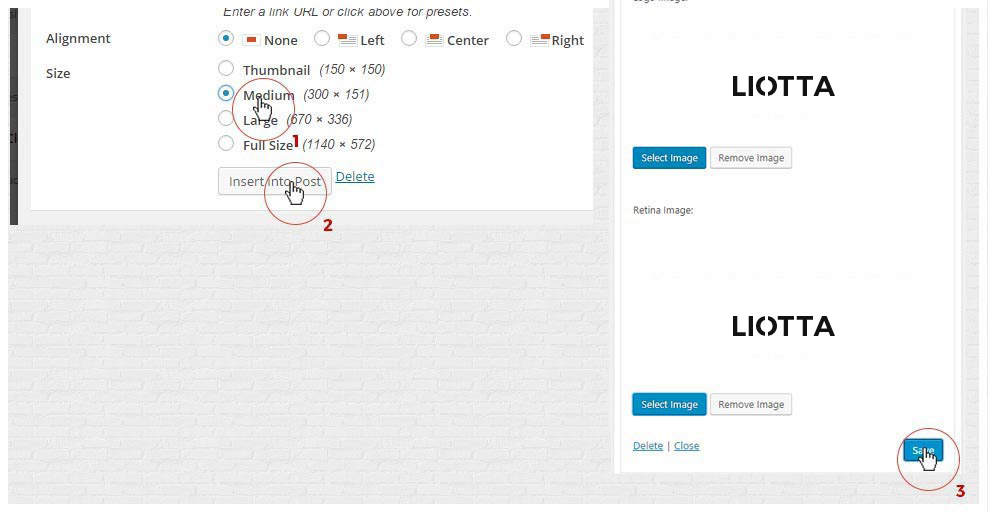
- Next, to upload the Retina Version of your logo click "Select Image" under Upload Retina Logo

Header Search Button
go to the topHeader Search Button
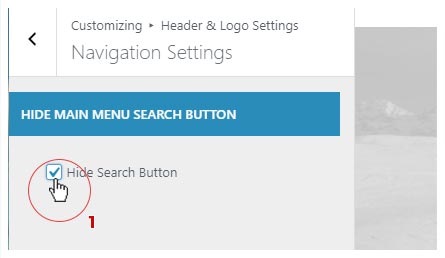
- To disable/enable Search Button in the Main Menu go to Customizer > Header & Logo Settings > Navigation Settings
- Under HIDE MAIN MENU SEARCH BUTTON check to enable/disable the search button.

Header Social Networks
go to the top
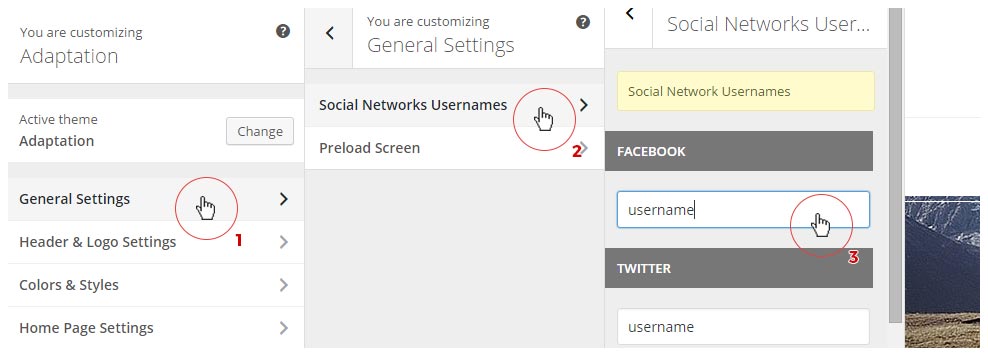
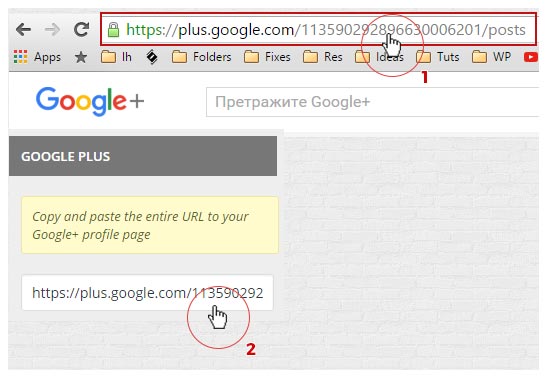
To setup your Social Network Links go to Customizer > General Settings > Social Networks. Once there, enter you usernames only and NOT the full url to your Social profiles. The only exceptions are the Google Plus where you need to copy and paste the entire URL to your Google+ profile page, RSS feed where you need to paste the entire url to your RSS feed and the Email Contact where you need to add your email address.
Next go to Customizer > Header & Logo Settings > Header Social Networks and check the networks you wish to display in the header.
Preload Screen
go to the topPreload screen is the white screen with the animated image that appears before the page is fully loaded, and prevents the flash of unstyled content user may experience.
If you go to Customize > General Settings > Preload Screen you can enable / disable the Preload screen
Home Page Setup
Setting up a Homepage
go to the topWhen it comes to Homepage, it can be the Blog List of your latest posts (as seen in the Live Preview) or a specific static page you created.
Homepage - Latest Posts
- Go to Dashboard > Settings > Reading
- To display latest posts on the Homepage select Front page displays : Your latest posts

Homepage - Static Page
- Go to Dashboard > Settings > Reading
- Front page displays : Static Page
- Next select a page from the dropdown menu you wish to make a Front (Home) page
- Then select a page from the dropdown menu you wish to make a Posts (Blog) page
Homepage Layout
go to the topThere are 9 different Homepage Layouts to choose from:
- Standard Layout (Default)
- List Layout
- Grid 2 Columns Layout
- Masonry 2 Columns
- Masonry 3 Columns (no sidebar)
- Standard + Grid Layout 1-2-2-2 (first standard post, then grid posts)
- Standard + Grid Layout 1-2-1-2 (alternates between Standard and Grid posts, starting with Standard)
- Standard + List Layout 1-2-2-2 (first standard post, then list posts)
- Standard + List Layout 1-2-1-2 (alternates between Standard and List posts, starting with Standard)
To choose a layout go to Customizer > Home Page Settings > Blog Layout and select the desired layout. Next, you can select the Home page Sidebar Position (left, right or none). Additionally, you can select which Sidebar to assign to the Home Page from the dropdown menu under SELECT BLOG HOME SIDEBAR
| Excerpt Type | For the Standard Post, choose to show Excerpt or Full Content (cut off at the read more line) |
| Select Blog Home Layout | Select the Home page layout |
| Select Sidebar Position | Select the Sidebar Position for the Home Page |
| Select Blog Home Sidebar |
Homepage Posts
go to the topCategories
You can select from which categories you wish to display posts on the Homepage.
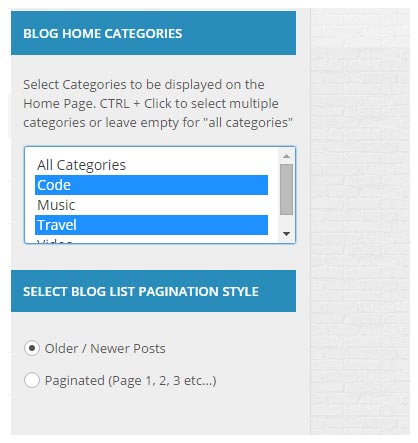
To choose categories go to Customizer > Home Page Settings > Posts To Display and under BLOG HOME CATEGORIES select the desired categories. You can hold Ctrl + Click (Cmd + Click on Mac ) to select multiple categories.
Pagination
You can also, select your preferred pagination style by choosing between Older/Newer Posts or Numbered Pagination.

Homepage Featured Post Slider
go to the topTo activate a Featured Post Slider make sure that all Posts you want to Feature have Featured thumbnail images and that the Featured option is selected for those Posts. Additionally you may choose to show posts from a certain Category.
ToMore on the Featured Slider over here
Editor Picks
go to the top
To choose Posts for the Editor Picks section which is shown after the Blog Posts go to Customizer > Home Page Settings > Editor Picks
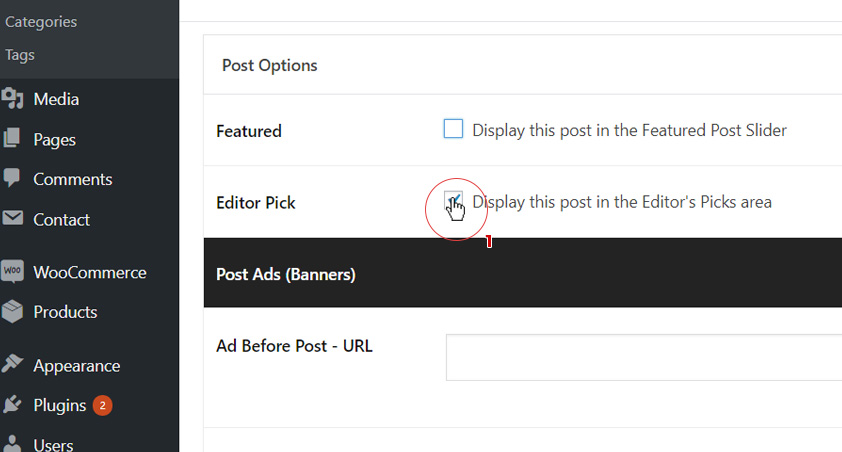
For a Post to be shown you must check the Editor Picks meta box setting on the Edit Post page as seen here:

| Show Editor Picks | Show / Hide Editor Picks on the Homepage |
| Title for the Editor Picks Section | Enter a title for the Editor Picks Section |
Promo Boxes
go to the top
To set up Promo Boxes go to Customizer > Home Page Settings > Promo Boxes. There you can either Disable them or select to show 3 or 4 boxes above the Home page blog roll (you can select to show them on every page of the blog roll). Additionally you can set the height of the Boxes in pixels (px).
Setting there are pretty self-explanatory. Once you edit them click Save.
To set up individual Boxes do:
- Step 1: Enter The Title
- Step 2: Enter the Box URL and make sure to put http:// before the url.
- Step 3: Select or upload an image. The image height should correspond to the Box height you set and the width of thew image should be at least 760px

Posts
- Posts Overview
- Post Customizer Settings
- Post Individual Options (Nifty Metaboxes)
- Post Author Information
- Post Likes (Zilla Likes)
Posts Overview
go to the topThe Heart and Soul of every Blog Theme are the Posts, so let's have a look with what we are working here.
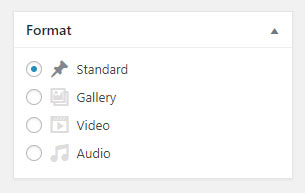
Liotta supports the following Post Formats:
- Standard (Default)
- Gallery
- Video - embed
- Audio - embed
When writing a Post you can select a Post Format here:

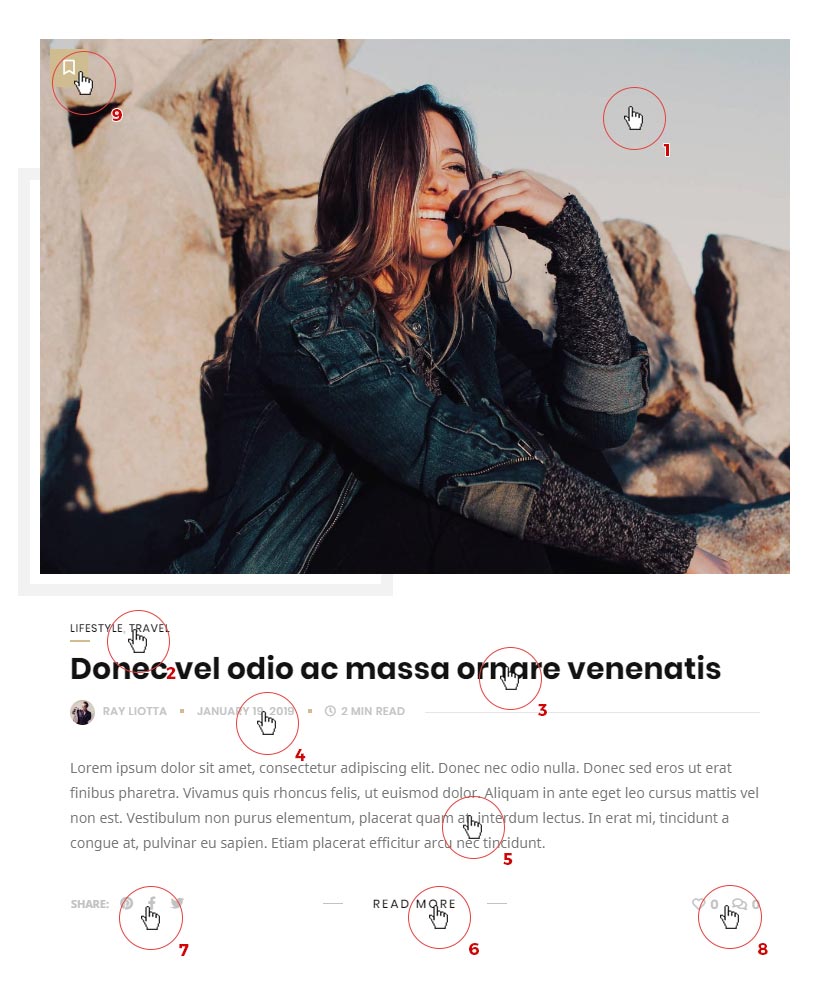
Post Anatomy

- Post Thumbnail / Featured Image
- Categories
- Post Title
- Post Meta (Author, Date, Read Time)
- Post Excerpt
- Read More Link
- Share Post
- Comment and Likes Count
- Sticky post Icon
Setting the Featured Image
Each Post Format supports Featured Image to be set. To do it go here:
NOTE: Make sure to upload a Featured Image for every Post and every Post Format including Video, Audio and Gallery Formats, because Featured Images are used for displaying Posts in Featured Sliders and Latest / Related Post carousels. If the Post doesn't have a Featured image it won't be displayed in Featured Post Sliders.

NOTE: If you wish to use the Full Width Featured Slider make sure your Post Featured Thumbnails are at least 2000px wide to facilitate the slider width. If you don't use the Full Width Slider then your image need not be larger than 1140px in width, in order to save bandwidth.
Post Excerpt
To create an excerpt in the the Standard Blog List view, when creatimg the content click where you want to cut off and click the "Insert Read More Tag" button and a -----Read More----- line should appear. List, Masonry and Grid Posts use auto excerpt.
Post Customizer Settings
go to the topFrom the WP Customizer you can make changes to Posts which have a global effect, meaning that those changes affect every Post on the Site. However, many of those settings can be Overridden on the Post by Post basis in the Post Edit page, under the Post Options (see below)
Ok, so let's take a look at the Customizer Post Settings:
Post General Settings
| Post Title Position | Place the Post Header before or after the Featured Image or you can Hide the Featured Image all together |
| Center Align Post Header | By Default the Post Header is aligned to the left (right for the RTL users). Here, you can center align it. This is not applicable to the List Post Layout. |
| Hide Square Deco Under the Thumbnail | This will hide the light gray square under the Post Thumbnail |
| Enable Post Sharing | This will display the Share social icons in the post footer |
| Post Elements | Hide or Show different parts of the Post |
| Next / Prev Post | Hide The Post Navigation for the Next and Previous Post after the Post content |
Post Author Section
| Post Author Box | Show the Post Author info after the Post Content. |
| Hide Author Social | Show/Hide author social networks icons |
Related Posts
Related posts are located under the Post Author Box. You can choose the number of Related Posts and whether to display or hide Related Posts on every Single Post Page through Customizer or on the Post by Post basis through Post Options (Post Metaboxes)

Single Post Page Layout
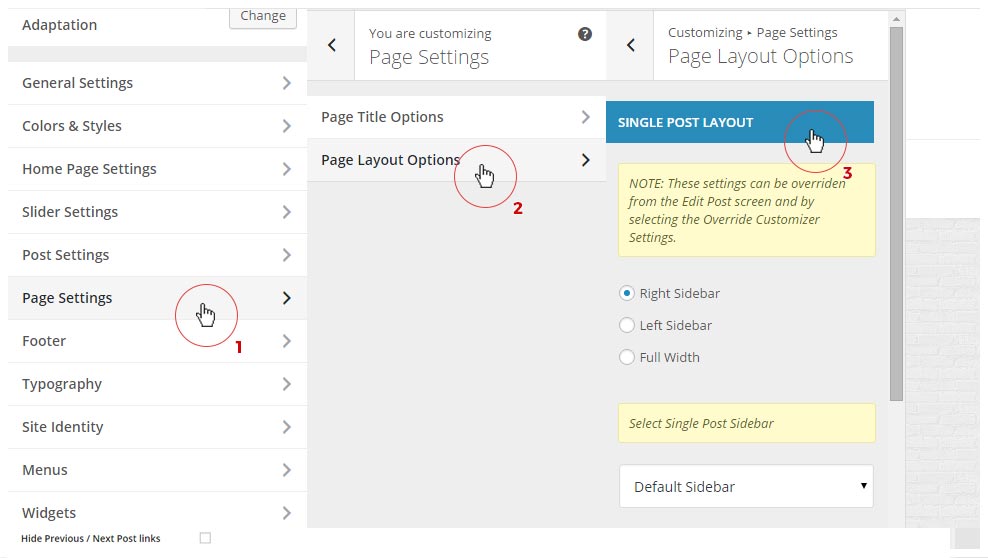
To change the Single Post Page Layout go to Customizer > Page Settings > Page Layout Options
and under the first set of options you'll see Single Post Layout.
Here you can the assign Sidebars and change Sidebar Position for all Posts. To assign a Sidebar select one from the dropdown menu. Make sure you put some Widgets in the selected Sidebar by going to Appearance > Widgets in order for the Sidebar to appear.

Post Individual Options (Nifty Metaboxes)
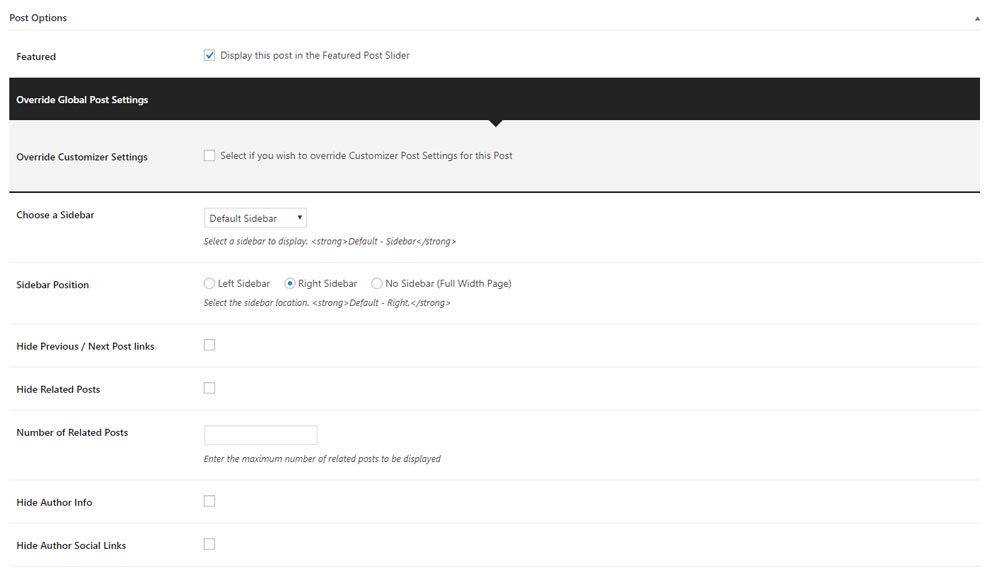
go to the topWhen writing a Post, and providing that you installed and activated the Nifty Metaboxes plugin, you should see a Post Options Panel underneath the Post Text Editor. A snapshot:

Post Options are divided in two parts. Featured Posts Options and Override Global Post Settings. Let's break it down.
Featured Post Options

To display the Post in the Featured Post Slider check the Featured field.
Override Global Post Settings

Here, by selecting Override Global Post Settings you can override some of the changes you've made in the WP Customizer under Post Settings.
Since the settings are pretty much the same, I won't be going over them again, so refer to the Customizer section to see what each of the settings do, although they are pretty self-explanatory.
In addition, here you can assign a different Sidebar (10 to choose from) to each of the Posts as well as the layout of the Single Post Page
Additionally, you can add Banners and Ads here, on a Post by Post basis. More on that here Banners and Ads
Post Author Information
go to the topPost Author Information is used by the Liotta theme in a couple of places. In the Post Author Info Box after the Post Content in the Single Post Page and in the Liotta: Author Widget.

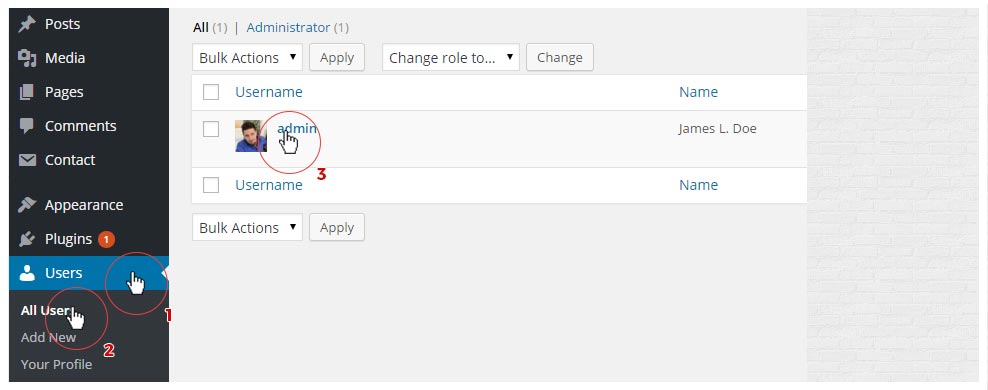
Author Information can be entered by going to Dashboard > Users > All Users Select the User you want to edit (in this example it will be admin). There you will see a list of option. I will go through the ones needed for the Author Box and Author Widget to display properly.

| Display name publicly as | This name will be displayed as the author name throughout the theme |
| E-mail (required) | Your email address. The theme supports Gravatar images, and this email address will be associated with the Gravatar account if one available. |
| Author Profession | Used in the Author Widget, under the author name |
| Social Networks Usernames | Enter the Social Networks usernames for them to appear in the Author Info Box. |
Post Likes (Zilla Likes)
go to the topTheme comes with the support for ZillaLikes which is one of the recommended plugins prompted for installation.
To configure Zilla Likes go to ZillaLikes section in the Admin Panel. To disable ZillaLikes from your Posts just deactivate the plugin by going to Plugins > Installed Plugins find ZillaLike and click on deactivate, or go to WP Customizer > Post Settings > Post General Settings - Post Elements and check Disable Likes in Post Footer
Post Formats
Standard Post - Default
go to the topFirst Post Format is the Standard (Default) Format and is pretty straightforward.
Gallery Post Format
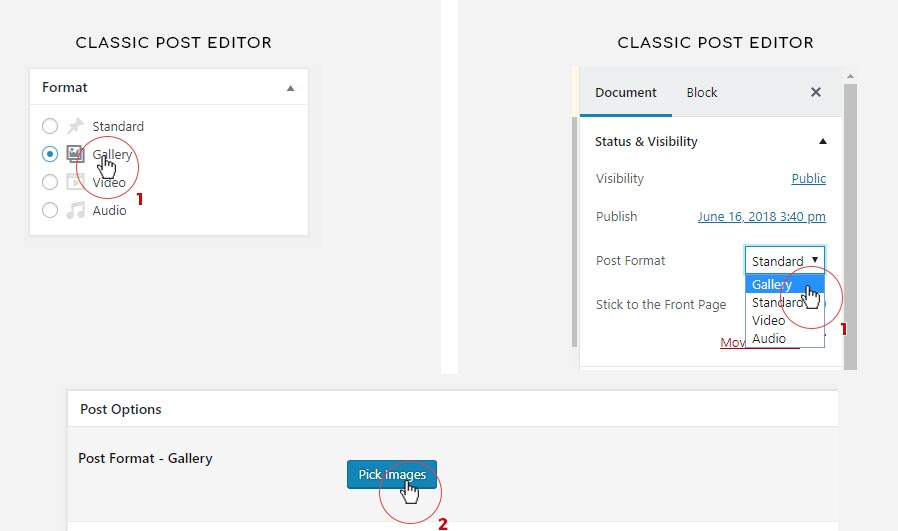
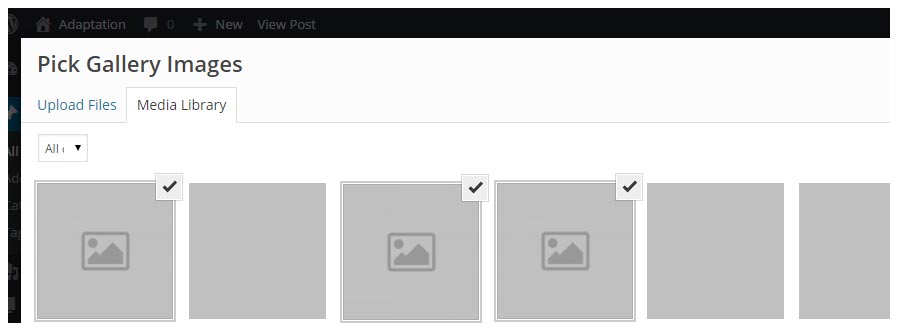
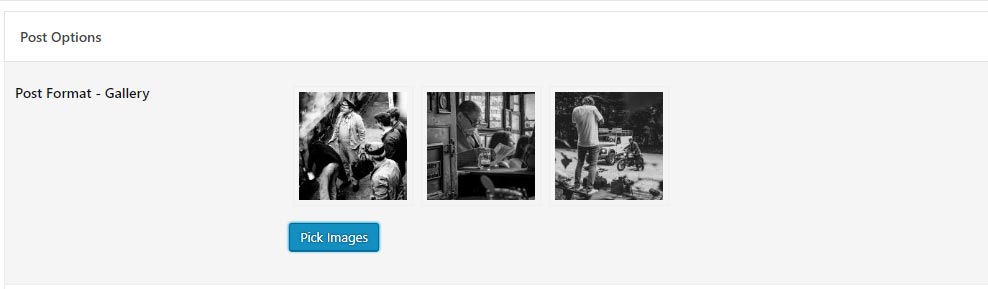
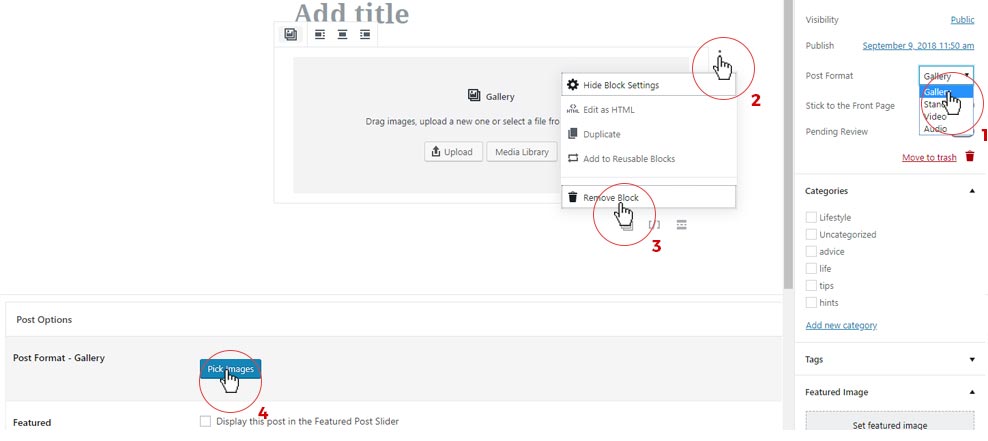
go to the topTo create a Gallery Post follow these steps:
- Click on Gallery Format
- Then Pick Images
- Next select multiple images by holding Ctrl (Cmd on Mac) and clicking.
- Don't Forget to set the Featured Image as well, for other post views (in sliders)



NOTE: If you're using the Gutenberg Post Editor, when creating a new Post and you select the Gallery Post Format from the dropdown menu, it will automatically add a Gallery Block to your Post Content. Delete that Gallery Block and use the Gallery Post Options provided by the theme for creating the Gallery Slideshow.

Video and Audio Post Format
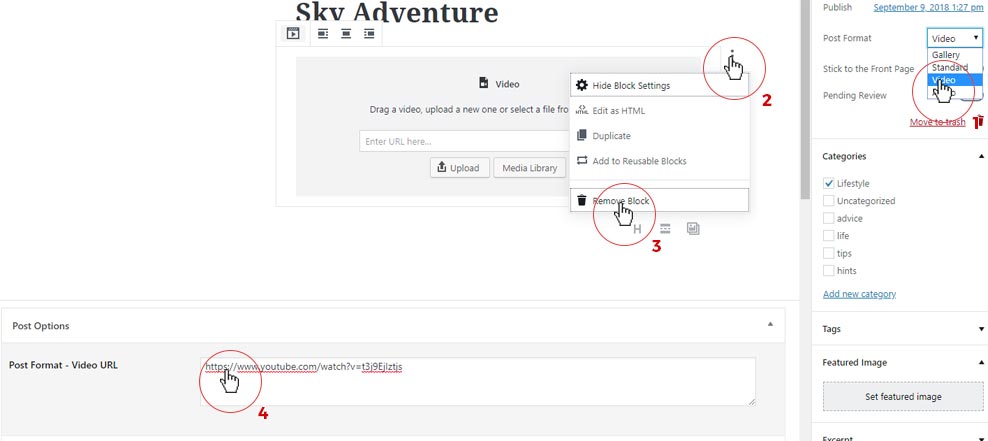
go to the topVideo and Audio Post Formats, selected by clicking the corresponding links, work in pretty much the same way as they use WordPress' oEmbed technology for displaying embedded video and audio. All you need to do is to see if WordPress natively supports the site hosting the file and place the url in to oEmbed field as seen below.
More on oEmbed and WordPress on Embeds WP Codex page


NOTE: Video and Audio Embeds will be displayed on the Blog Home page only if Standard, Standard + Grid Layouts are selected, otherwise Featured image will appear instead of a Video/Audio.
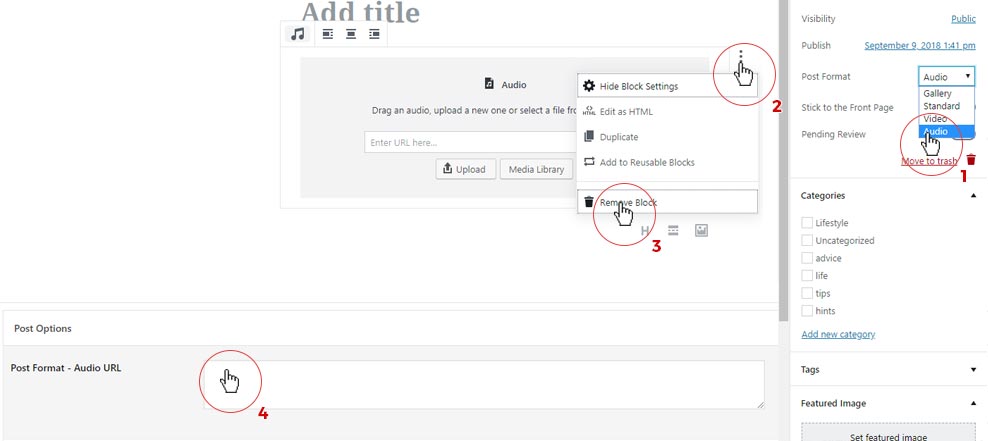
NOTE: If you're using the Gutenberg Post Editor, when creating a new Post and you select the Video or Audio Post Format from the dropdown menu, it will automatically add a Video / Audio Block to your Post Content. Delete that Video / Audio Block and use the Video / Audio Post Options provided by the theme.


NOTE: Make sure to upload a Featured Image for every Post and every Post Format including Video, Audio and Gallery Formats, because Featured Images are used for displaying Posts in Featured Sliders and Latest / Related Post carousels. If the Post doesn't have a Featured image it won't be displayed in Featured Post Sliders.
Pages
Pages Overview
go to the top- To create a Page go to Dashboard > Pages > Add New
- Enter the Page Title - which will appear at the top of the Page (you can give it another title in the Page Settings below). Page title will be displayed in the Main Menu should you put a link to it.
- Once you created a Page let's see what Page Settings are available in the Customizer and Page Metaboxes
Page Settings
go to the topFirst off let's see the Global Page Settings which can be found in the WP Customizer > Page Settings
NOTE: Many of those settings can be Overridden on the Page by Page basis in the Page Edit screen, under the Page Settings
Page Title Options
These Settings affect every Page on the site, unless you Override them in the Edit Page screen.
| Page Title Font Size | As the name suggests - adjust the Font Size of the Page Title |
| Page Subtitle Color | Change the color of the Page Subtitle |
| Hide Components | Hide the Page title |
Page Layout Options
Here you can set the layout for different pages on the site - the Sidebar Position and which Sidebar to display.
| Single Post Layout | Set the Layout of the Single Post pages and assign a Sidebar to be displayed. |
| Standard Page Layout | Set the Layout of the Standard Pages you would create in Dashboard and assign a Sidebar to be displayed. | Archive Page Layout | Set the Layout of the Archive Pages (Categories, Tags, Date, Author's Posts, etc) you would create in Dashboard and assign a Sidebar to be displayed. | Search Page Layout | Set the Layout of the Search Page you would create in Dashboard and assign a Sidebar to be displayed. | 404 Page Layout | Set the Layout of the 404 Page you would create in Dashboard and assign a Sidebar to be displayed. |
Edit Page Settings (Nifty Metaboxes)
On the Edit Page screen you will see the following options under Page Settings
| Page Title | Displayed at the top of the page. If left empty, page name will be used. |
| Page Subtitle | Displayed as small text above the Page Title. If left empty, nothing will show. |
Overriding Settings (Nifty Metaboxes)
| Override Global Page Settings | When selected all the setting below will come in to effect and override the Customizer Settings. |
| Hide Page Title | This will hide the Page Title on this page. |
| Choose a Sidebar | Select a sidebar to display on this page. |
| Select Sidebar Position | Select the Layout of this Page |
Off-Canvas Sidebar
Off-Canvas Settings
go to the topTo configure Off-Canvas Sidebar go to Customize > Off-Canvas Setting
| Show Off-Canvas Logo | Check to enable the Off-Canvas Logo (before the widgets) |
| Choose Logo to use or upload one below | Check to use the main logo uploaded at the Customizer > Header & Logo Settings > Logo |
| Off-Canvas Sidebar Logo | Upload a default size logo |
| Off-Canvas Sidebar Logo - Retina | Upload a logo for retina devices |
Featured Post Sliders
Sliders Overview
go to the topFeatured Posts Sliders allow you to showcase Featured Posts or Latest Posts from selected categories on your Homepage or any other Standard page. There are 3 main styles of Featured Sliders to choose from.
Carousel Slider

Boxed Slider

Full Width Slider

To select a Featured Posts Slider to be displayed on the Homepage go to Customizer > Home Page Settings > Featured Slider.
NOTE: In order for a Post to be displayed in the Slider, you need to set a Featured Image for that post, otherwise the Post won't be shown regardless if it was selected as a Featured Post
Slider Settings
go to the topTo edit Slider Settings go to Customizer > Slider Settings
| Homepage Slider | Select the Slider style you want displayed. Choices: Carousel Slider, Boxed Slider, Full Width Slider |
| Slider Entry Style | Choose the style for the Slide Post Content. Choices: Text Only, Background with Slanted edges, Background with Straight edges |
| Slider Display | Display Slider on every Page of the Blog |
| Posts to Display | Which Posts to show in slider - Featured Posts or Latest from Categories |
| Select Categories | Select Categories to show Posts from. CTRL + Click (Cmd + Click on Mac) to select multiple categories or leave empty for "all categories" |
| Number of Posts | Number of posts to be displayed in slider. NOTE that this is the number of posts that will be pulled from the database, if some of those posts miss the featured image, they won't be displayed but they will be counted towards the total of posts pulled. |
| Transition Speed | Sets the transition speed |
| Slider Autoplay | Slides transition automatically upon page load |
| Pause Between Transitions | Pause between slides if autoplay is on. In milliseconds (1000 ms = 1 s) |
| Hide Slide Elements | Hide / Show different Elements in Post slides |
Social Networks - Instagram Setup
Social Networks Usernames
go to the top
To setup your Social Network Links go to Customizer > General Settings > Social Networks Usernames. Once there, enter you usernames only and NOT the full url to your Social profiles.The only exceptions are the Google Plus where you need to copy and paste the entire URL to your Google+ profile page and the RSS feed where you need to paste the entire url to your RSS feed.


Once you set up your Social Profile links you can use them in the Footer Social section (see here) and in the Liotta: Social Widget (see here)
Instagram Setup
go to the top
NOTE: Since Liotta version 1.1, the Liotta Options Instagram Feed is deprecated as we are unable to get the Permission from Instagram to use their API. As a result we are forced to use a third-party plugin to display the Feed.
Follow these steps to enable Instagram Feed on your site:
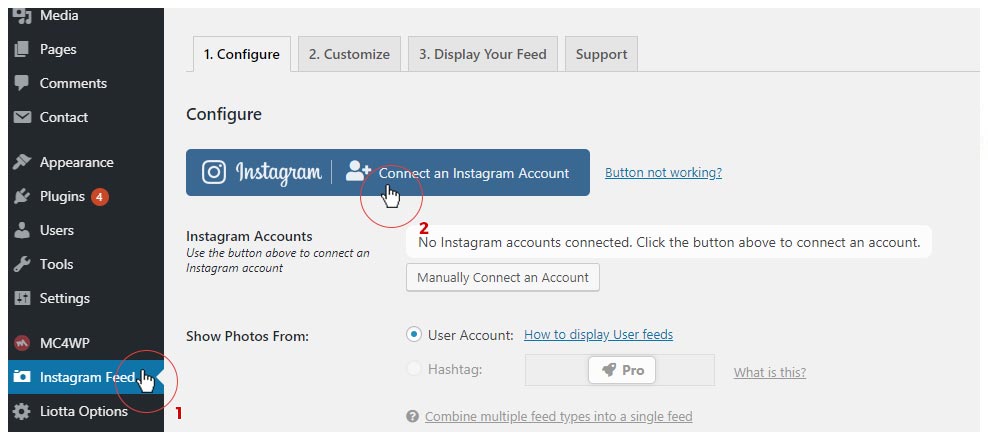
1. Install and activate the recommended Smash Balloon Instagram Feed (Smash Balloon Social Photo Feed) plugin
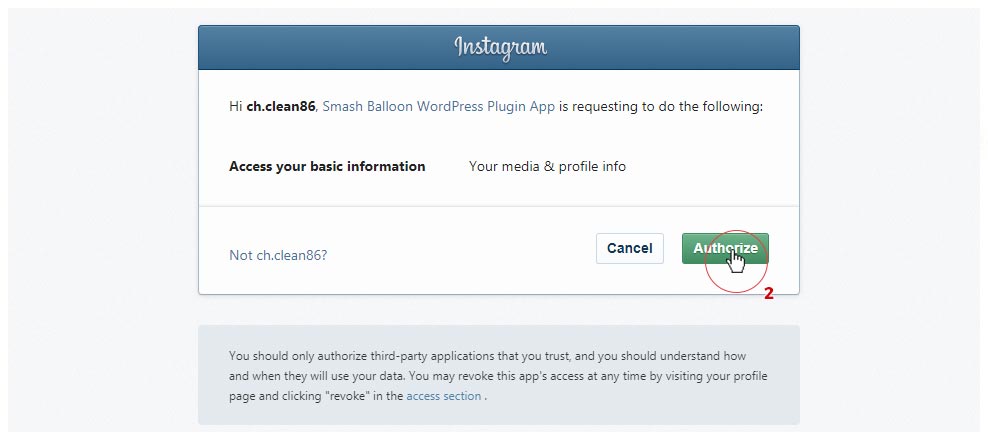
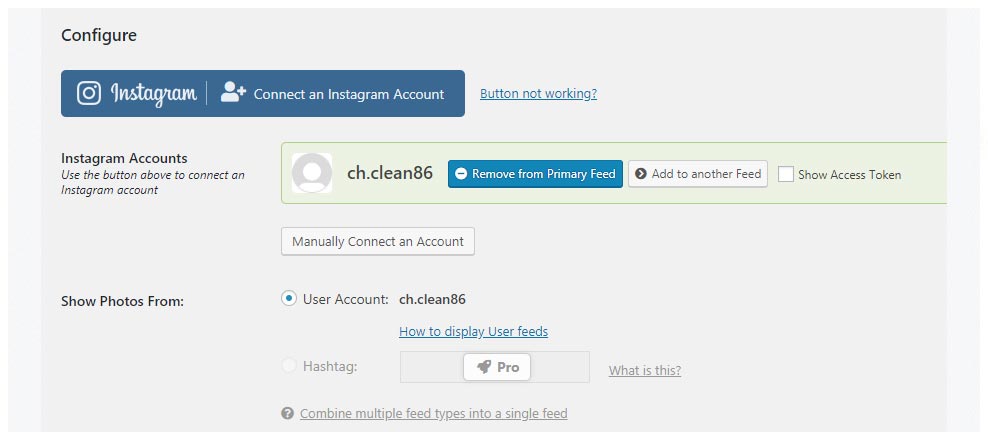
2. Go to Dashboard > Instagram Feed and under Configure click on "Connect an Instagram Account" and follow the steps.

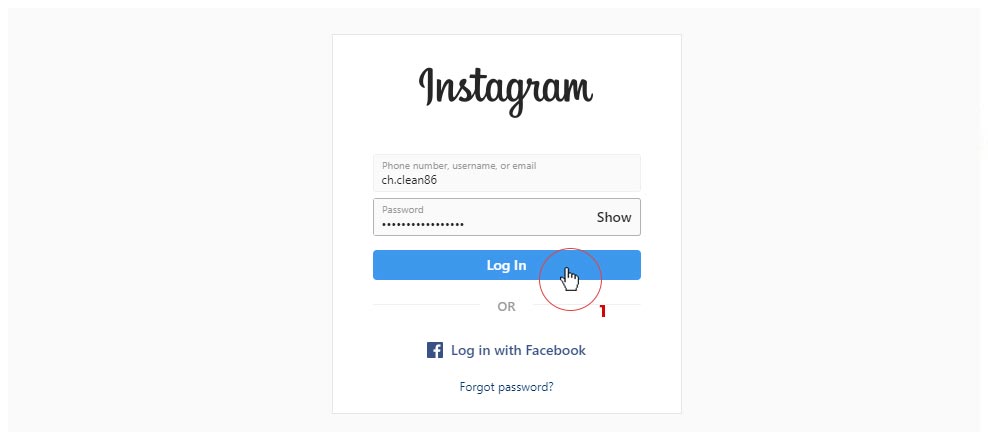
It will prompt you to login and then authorize the plugin


If successfully connected you should see your account name in green as seen here:

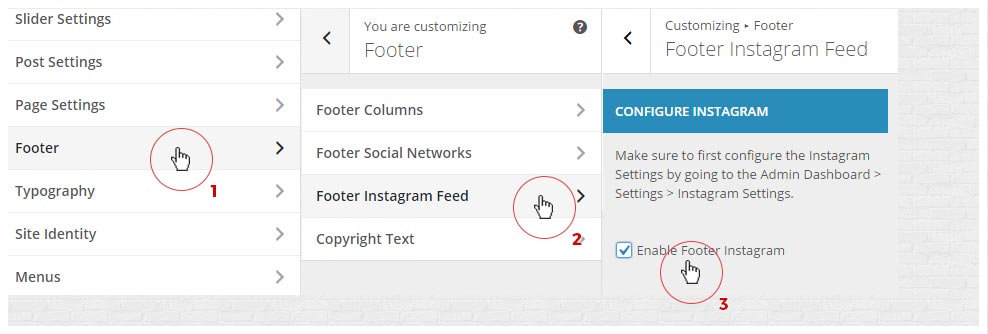
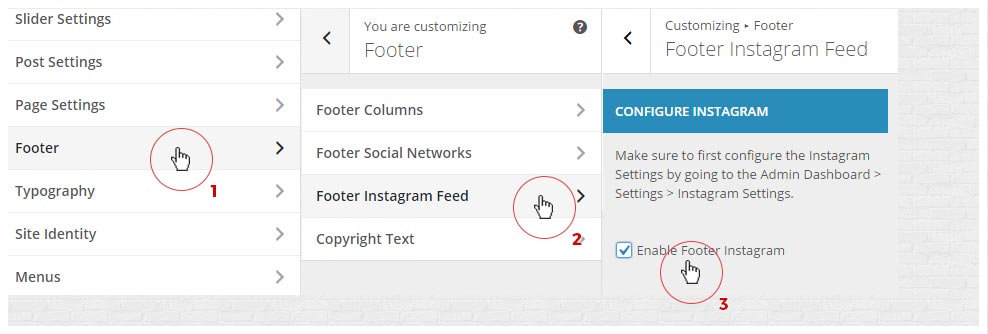
Finally to enable it go to Customizer > Footer > Instagram Footer and click on

If you get an Instagram Connection Error then go to this page to connect your account
Setting up the Feed to look like the original Liotta design
Go to Dashboard > Instagram Feed > Customize

Set the Padding around images to 0 or leave it empty

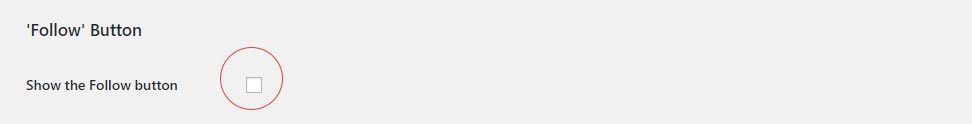
Uncheck the "Show Feed Header", "Show Load More Button" and "Follow Button"



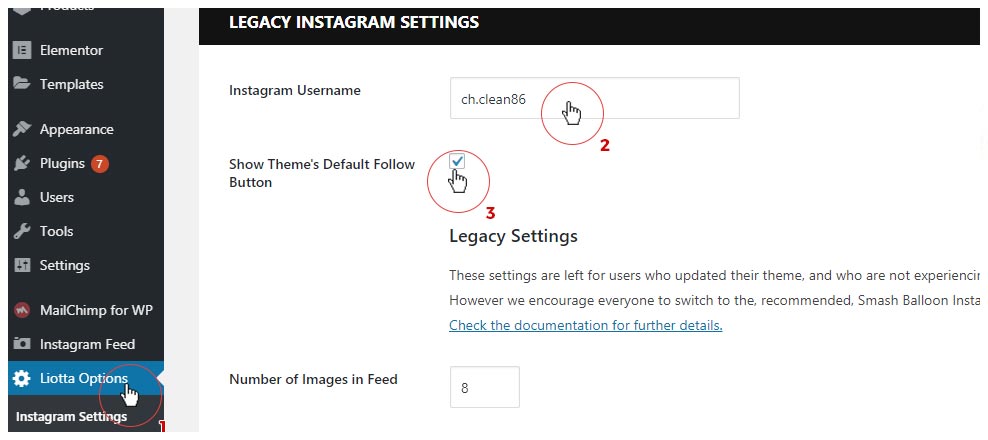
Lastly go to Liotta Options > Instagram Feed and enter your username and check "Show Theme's Default Follow Button"

Legacy Instagram Setup - for Liotta version older than 1.1
Follow these steps to setup your Instagram Feed.
First make sure that Liotta Options plugin is installed and activated. Then go to Appearance > Instagram Settings and enter your Instagram user name (without the @ symbol)
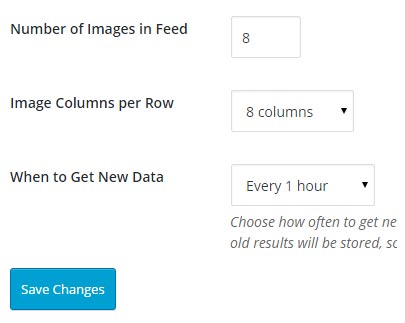
Next you can setup the number of images to be displayed in the feed as well as the number of image columns per row. We recommend using 8 images by 8 columns for best viewing. It will always display the last uploaded images on your profile.
You can also cache the results so that you don't call the Instagram API every time your site is loaded. Choose how often to get new data from Instagram.
NOTE: Keep in mind that this is the maximum amount of hours that the old results will be stored, so it can happen to fetch new data earlier than selected.

Once you're finished, check Enable Instagram feed. Follow us on Instagram link will use the username.

Banners
Banner Locations
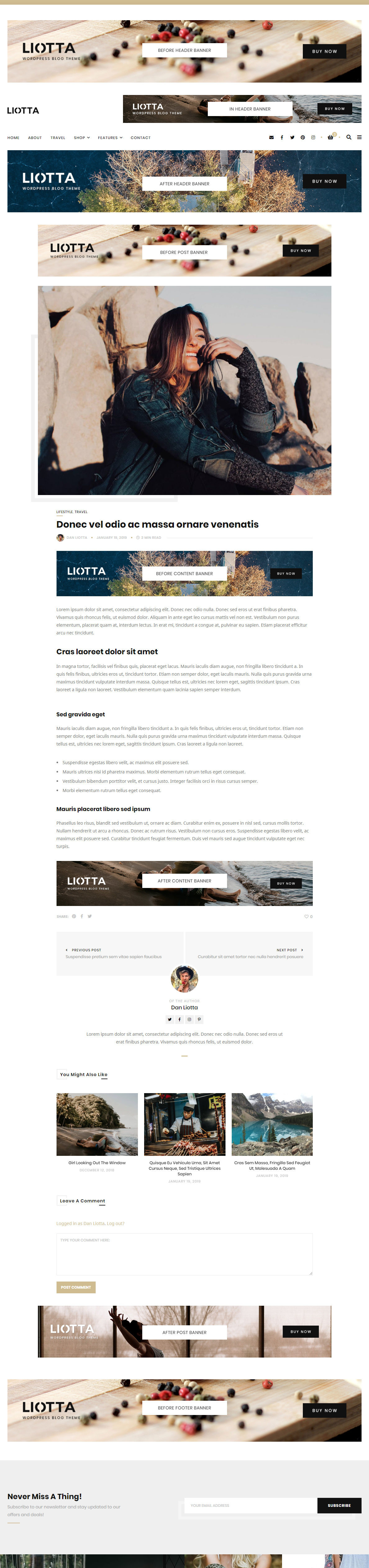
go to the topThe theme allows you to upload simple banners in several different locations which you can see in the example below:

To add banners go to Dashboard > Appearance > Banner (Ads) Settings. There you can choose to setup the Site Wide banners which will appear on every page, Post Banners which will appear on every Single Post page, and Page Banner which will appear on all Pages. After entering the fields make sure to press Save Changes before going to a different tab.
In the individual Post and Page edit screens you can add additional Banners which will override the global ones added in the Banner (Ads) Settings
Note that for the Banner to appear you must both enter a valid URL and select an image.
In Header Banner image size should be 768px in width max. Other Banners don't need to be more than 1170px wide.
Footer
Footer Columns
go to the top
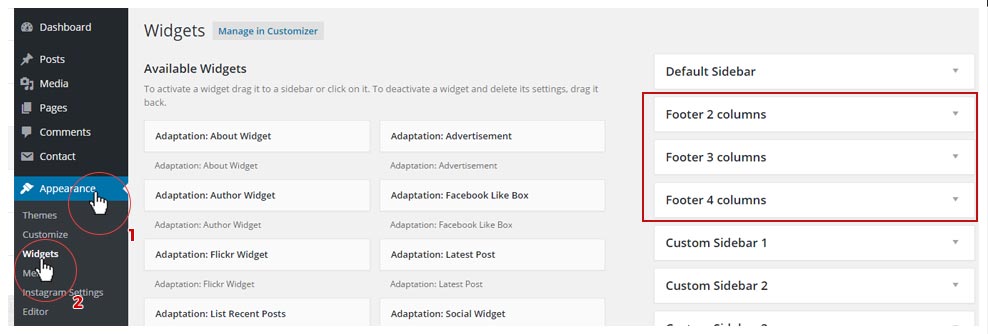
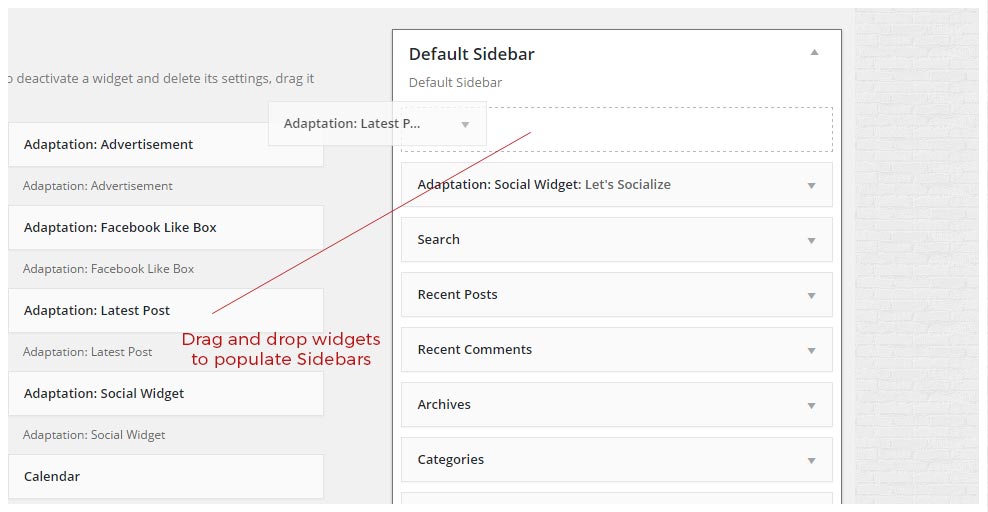
To setup the Footer, first we need to populate it with Widgets so head over to Appearance > Widgets. There you will see a list of available Widgets on the left side and on the right a list of available Widget Areas (Sidebars). There are 3 Footer widget areas:
- Footer 2 columns - which can hold up to 2 widgets per row
- Footer 3 columns - which can hold up to 3 widgets per row
- Footer 4 columns - which can hold up to 4 widgets per row

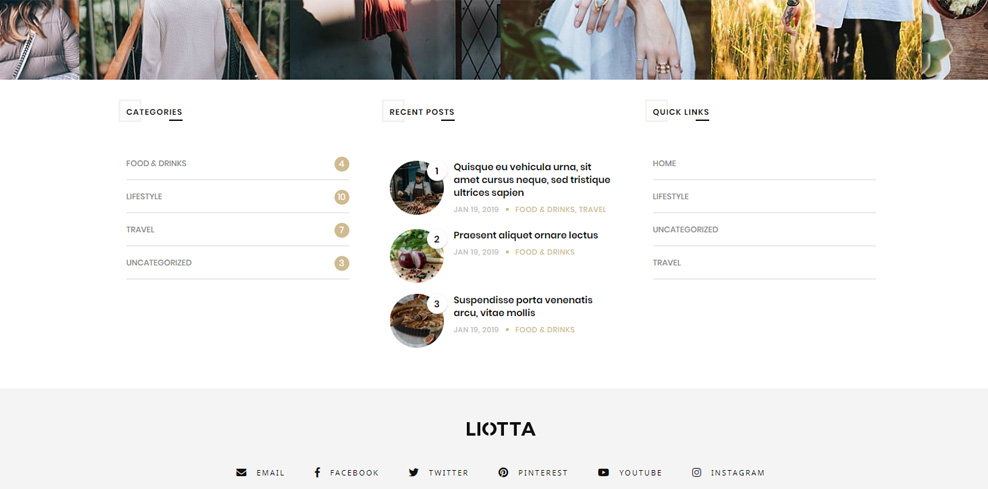
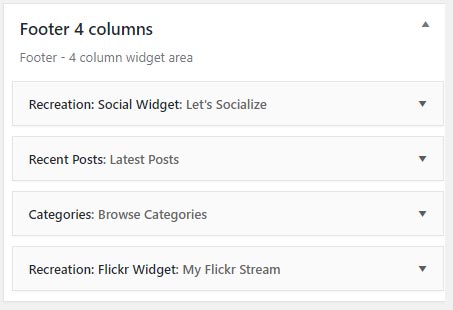
When you fill the Footer Widget Area with Widgets it should look something like this:

Now head over to the Customizer > Footer > Footer Columns > and select which area you wish to display. Note that if you select a Footer Widget Area and it has no Widgets in ti it won't appear on the page.
Footer Settings
go to the topOther Footer Settings can be found in Customizer > Footer
| Footer Columns | Select the number of columns in the Footer. Make sure to populate the appropriate Footer Widget Areas in Appearance > Widgets |
| Footer Social Networks | Select social networks to be displayed in the footer social section.You can hide the icons and just show the Network names. NOTE: If you haven't entered the username for the network you selected, it won't show up. |
| Footer Instagram Feed | Enable Instagram Feed. Make sure to first configure the Instagram Settings by going to the Admin Dashboard > Settings > Instagram Settings. |
| Copyright Text | Enter your own copyright text to be shown in the bottom left of the Footer. |
Widget Areas
- Widget Areas - Sidebars
- About Widget
- Advertisement Widget
- Author Widget
- Facebook Like Box
- Flickr Widget
- Post Slideshow Widget
- Post List Widget
- Social Widget
Widget Areas - Sidebars
go to the top
Liotta theme comes with 15 Predefined Widgetized Areas - 3 of which are used in the Footer and others on Pages as Sidebars.
- Default Sidebar
- Default Theme Sidebar - Automatically active if you import theme's demo data
- Off-Canvas Sidebar (Sidedrawer) - Hidden sidebar which is trigger when clicked on the bars icon
- Mailchimp Form Area - Widget area for displaying the MailChimp Newsletter form above the Footer
- Footer Columns 2
- Footer Columns 3
- Footer Columns 4
- Custom Sidebar 2 - 10
To use a Sidebar, you need to place some Widgets in it. Once you fill it with Widgets, you then must assign a Sidebar to a Page or a Post. On assigning Sidebar to Pages check here and on assigning to Posts check here

Liotta Widgets
Liotta theme comes with 8 custom Widgets for you to use. In order to activate them make sure you install the Liotta Options Plugin
List of Widgets:

- About Widget
- Advertisement
- Author Widget
- Facebook Like Box
- Flickr Widget
- Post Slideshow
- Post List
- Social Widget
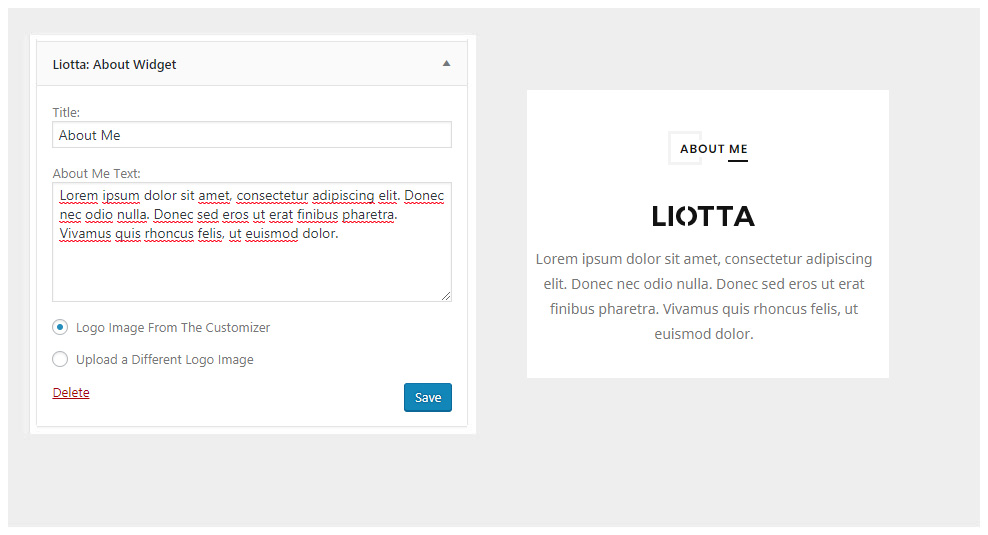
About Widget
go to the top
| Title | Enter Widget title here |
| About me text | Enter a brief text about you or your company/agency/site |
| Logo Image From The Customizer | By checking this option Logo image you uploaded through Customizer will be used in the Widget |
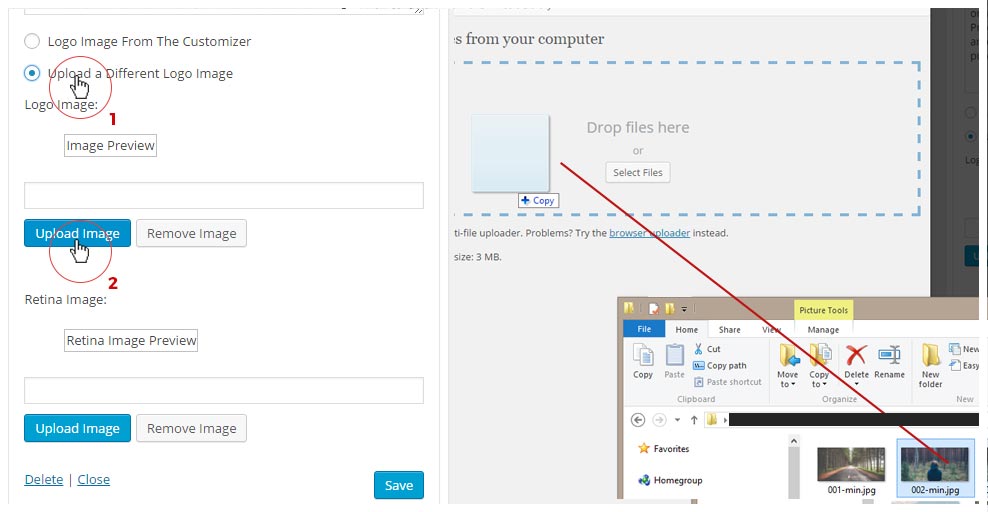
| Upload a Different Logo Image | Add new or select an existing image for the widget logo for standard and retina displays. |


Advertisement Widget
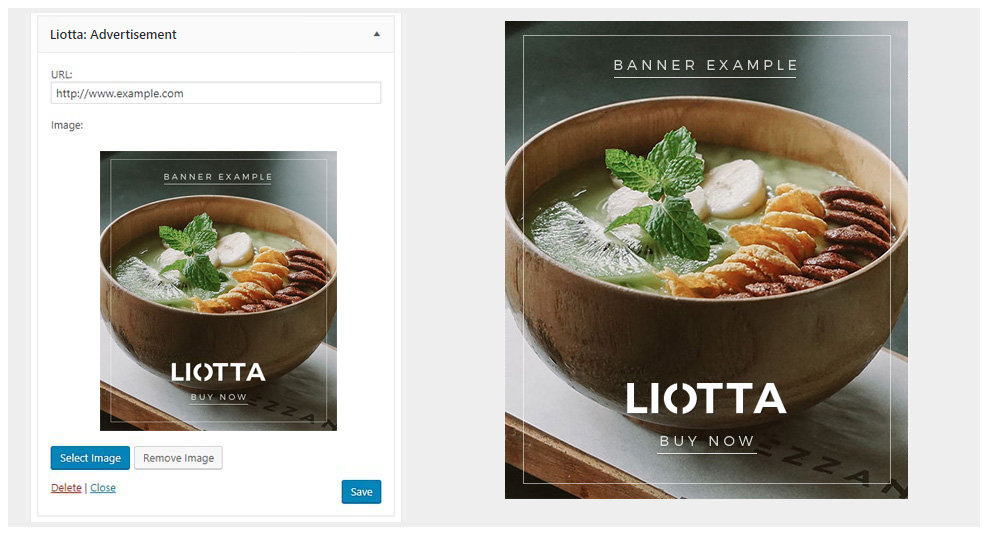
go to the top
| URL | URL of your advert. |
| Image | Image for the Ad to be clicked on |
Author Widget
go to the topAuthor Widget is a stylish way to present yourself along the Content on your site. To setup the Author Widget you need to have Users with Author roles on your site. What are Users and Roles check here
On how to setup Author User Profile read here.

| Title | Enter Widget title here |
| Link Text | Enter a link text as in "Read more" or "More about the author" |
| Select a Page to Link to | Select a Page for the above Link to link to. By default it is set to List of Author's Posts but you can assign any page. |
| Author Widget Image | Upload an Author Image. Image should have a width of at least 360px. |
| Author Retina Widget Image | Upload Retina Author Image. |
Facebook Widget
go to the top
| Title | Enter Widget title here |
| Facebook Page URL | URL to your Facebook page. Note that you cannot use personal profiles with this Widget - only Facebook Pages |
| Facebook Box Height | Height of the Facebook box in px |
| Show Small Header | Show small or bigger header for the Facebook Box |
| Hide Cover | Hides the FB cover image |
| Show Friends | Shows Facebook friends of your Page |
| Show Page Posts | As the title says - Shows Facebook Page Posts |
Note that the Facebook Widget won't work in local environment (MAMP ox WAMP), it will only work on a live site.
Flickr Widget
go to the top
| Title | Enter Widget title here |
| Number of Images to be displayed | For best visual layout type a number that is divisible by 4 |
| Check for new Images | Only get new images when the set interval has expired. |
NOTE: Keep in mind that this is the maximum amount of hours that will expire before the check for new images is made. Since the functionality is using WP Transients API, it can happen that the check may happen sooner due to transients being deleted.
Post Slideshow Widget
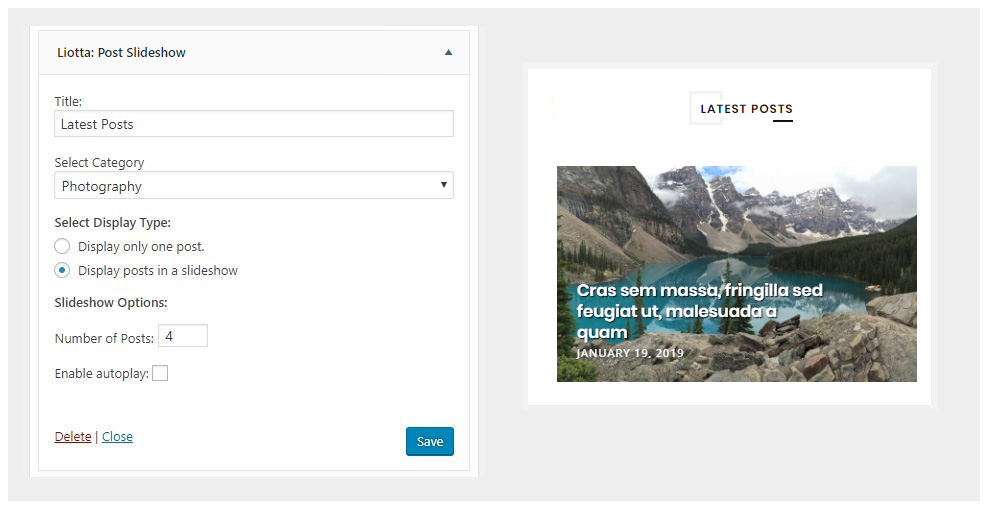
go to the topPost Slideshow Widget allows you to display Latest Posts in a Slideshow which you can add in the Footer or in the Sidebar. You can also display only one Latest Post by selecting Display only one Post.

| Title | Enter Widget title here |
| Select Category | Select a Category to show Latest posts from or choose to show posts from all categories. |
| Select Display Type | Choose to show Single Latest Post or A Slideshow of Latest Posts |
| Number of Posts | Set the number of posts to show in slider (same restrictions apply as for the Featured Sliders regarding Featured images) |
| Enable Autoplay |
Post List Widget
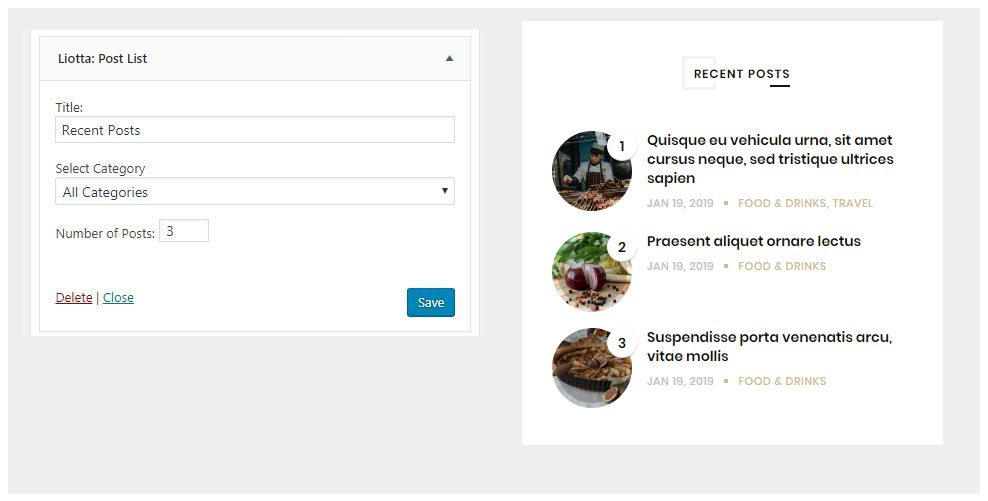
go to the top
| Title | Enter Widget title here |
| Select Category | Select a Category to show Recent posts from or choose to show posts from all categories. |
| Number of Posts | Set the number of posts to be displayed. |
Social Networks Widget
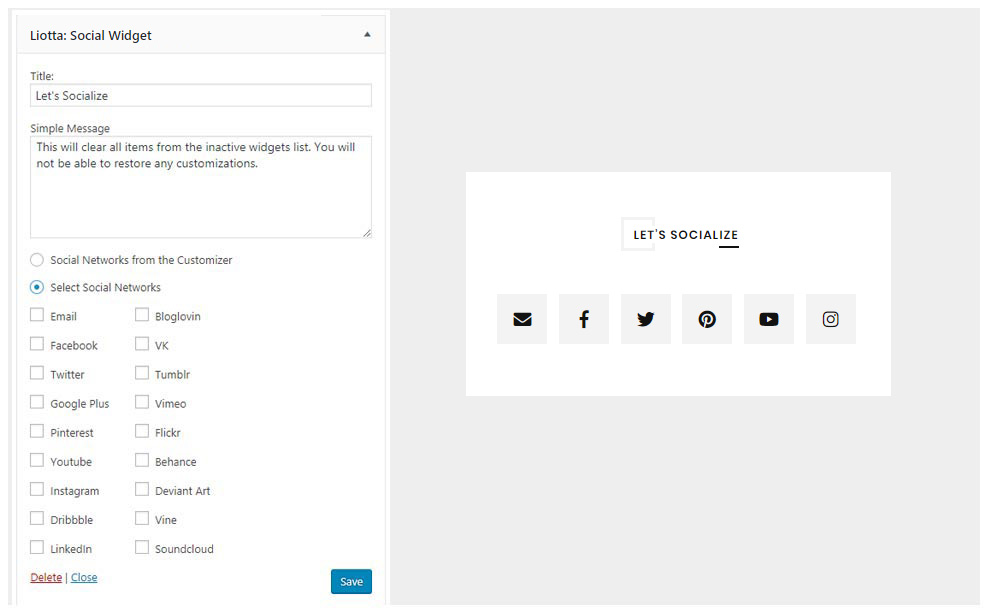
go to the topDisplay social links in the Sidebar or Footer. You can show the Social Profiles you entered in Customizer > General Settings > Social Networks or you can select specific networks to show up. Note that if you haven't entered a username (in Genereal Setting) the social icon will not appear.

| Title | Enter Widget title here |
| Simple Message | Short message to be shown above the Social Icons |
| Social Networks from the Customizer | Show the Social Networks from the Customizer to which you added usernames to. |
| Select Social Networks | Select Social Networks to be displayed. (Don't forget to add usernames in Customizer > General Settings > Social Networks) |
Contact Form and Newsletter (Mailchimp) Setup
Contact Form
go to the topFor the Contact Form Liotta uses Contact Form 7 plugin, so make sure you install it when activating the theme.
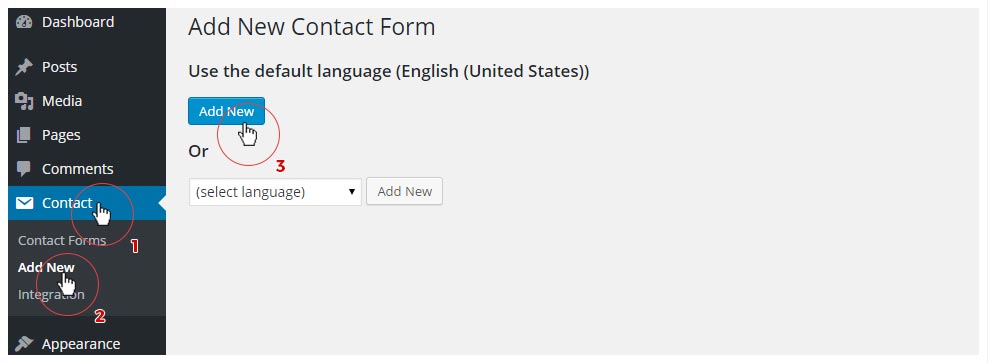
Once you activate the Contact Form 7 plugin go to Contact > Add New Form.

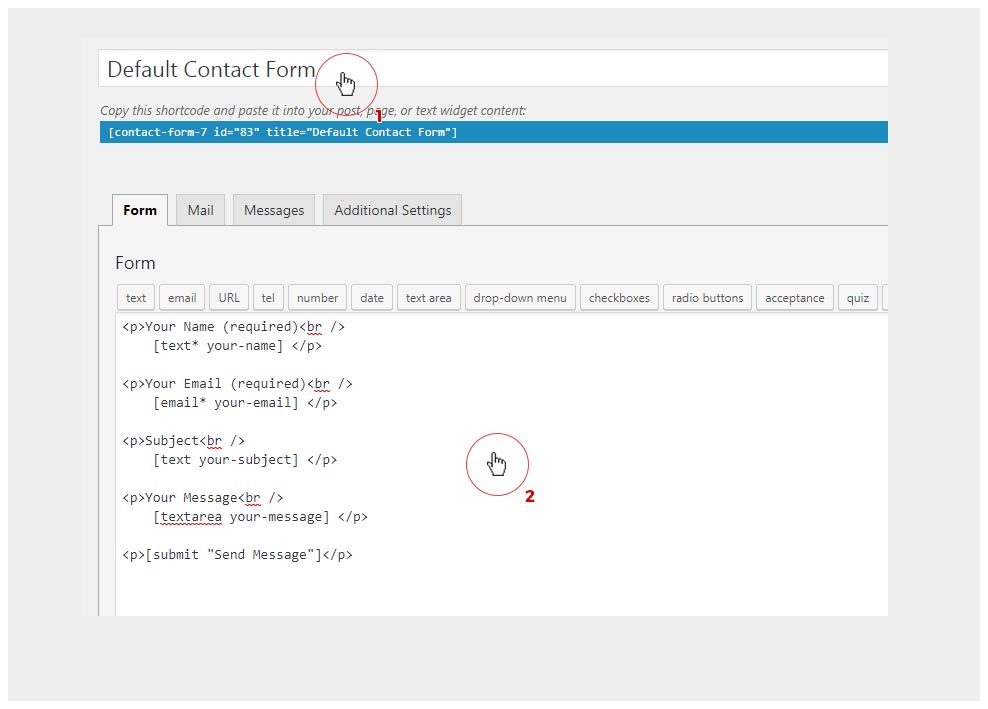
Give it a name and then copy the code below used in the Live Preview and paste it into the Contact Form field.

<p>Your Name (required)<br />
[text* your-name] </p>
<p>Your Email (required)<br />
[email* your-email] </p>
<p>Subject<br />
[text your-subject] </p>
<p>Your Message<br />
[textarea your-message] </p>
<p>This form collects your name and email so that we can correspond with you. Check out our policy for more information.
</p>
[checkbox* checkbox-618 "I consent to having this website collect my name and email."]
<p>[submit "Send Message"]</p>
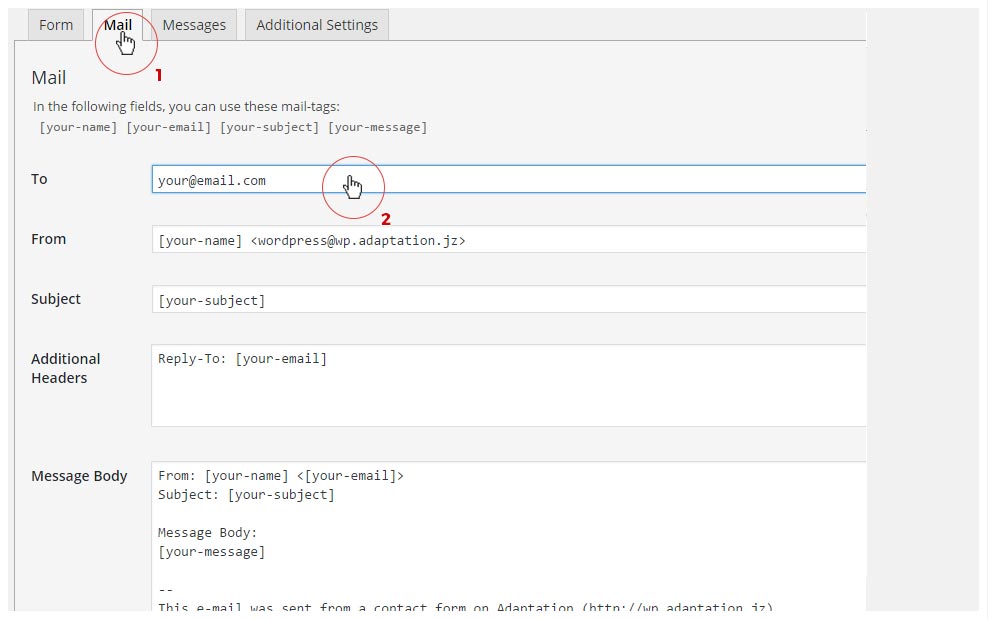
Next click on Mail tab and in To field enter your email address. Go through other fields and fill them as you see fit. To see how to further customize Contact Form using CF 7 see their Documentation here

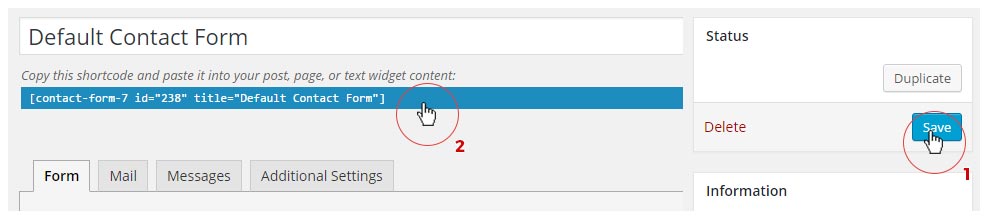
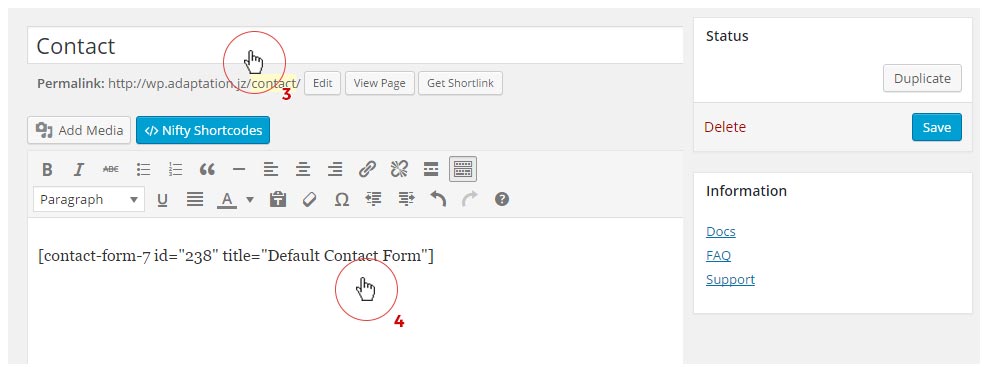
When you fill all the fields hit save. Now copy the Shortcode you received and go to Pages > Add New Page to create a new page which will be our Contact Page. Once created, paste the shortcode you copied and paste in the Content Editor


Contact Form 7 has many other settings, but for starters we recommend that you begin with the Liotta default form. As Contact Form 7 is a third party plugin, Support for contact form issues should be handled through this page: Contact Form 7. To see Contact Form 7 documentation visit this page
Newsletter - Mailchimp Integration
go to the topLiotta theme has support for the Mailchimp Newsletter Integration with the help of Mailchimp For Wordpress Lite plugin. Here are the necessary steps to create a Mailchimp subscribe form.
Ok, first and foremost you must have a Mailchimp account (well, obviously). Secondly you need to install and activate the Mailchimp For Wordpress Lite plugin, which you will be prompted to do when you activate the Liotta theme. Once all that is taken care of proceed with the steps below.
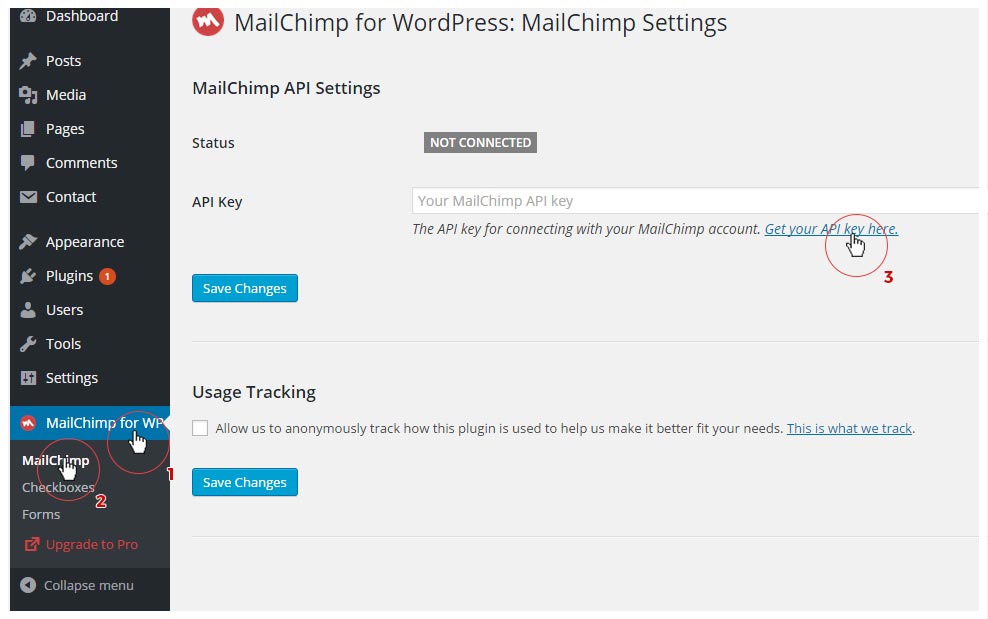
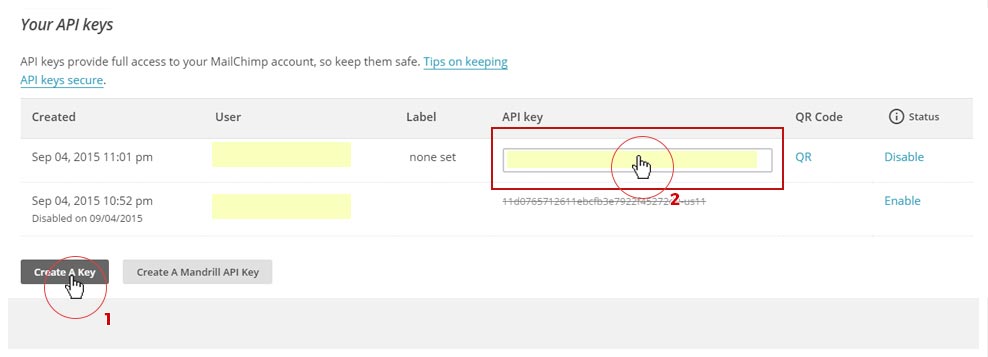
1) To use the plugin, you need to obtain your Mailchimp API key. To do that go to Mailchimp for WP > Mailchimp and click on Get your API key here.

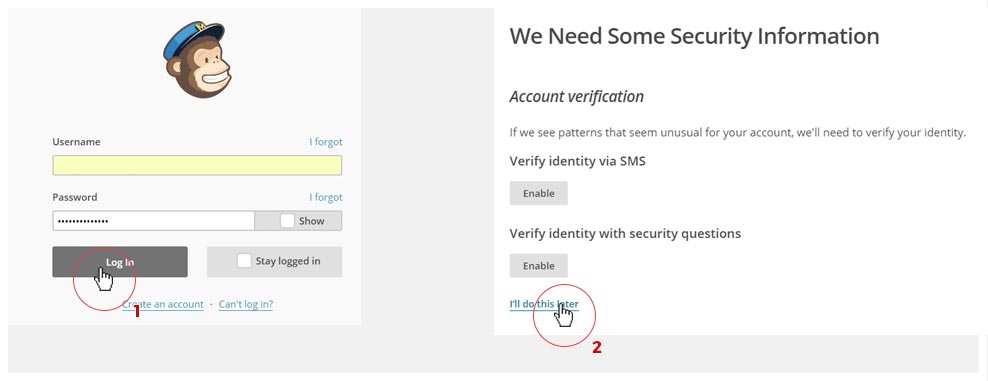
2) Log in and if prompted with the We need some security information screen proceed by clicking I'll do this later

3) On the next screen click on Create A Key and then copy it and return to the WP admin and to the Mailchimp for WP > Mailchimp

4) Paste the API key in the API key field and press Save Changes. If all went well Status should say CONNECTED.

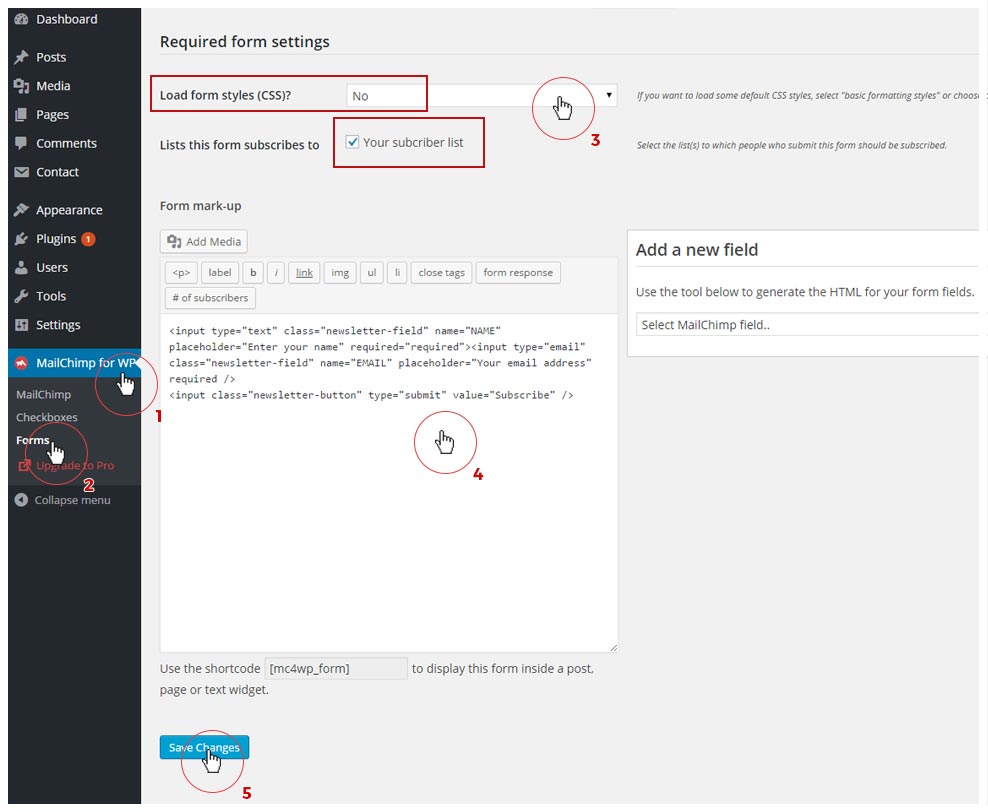
5) Now to prepare the Newsletter form. Go to Mailchimp for WP > Forms. There are a couple of things we need to do here.
- First Load form Styles (CSS)? set to No
- Check the Subcriber Lists you wish the Form to link to.
- Next copy and paste this Form code in the Form Mark-up Field (The on used in the Live Preview).
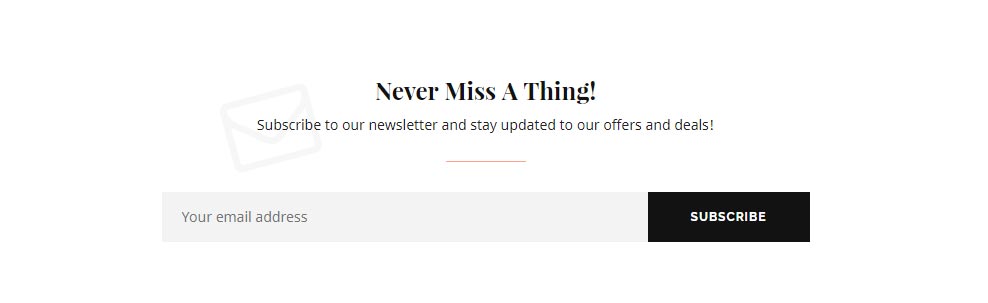
<div class="newsletter-content"> <h3 class="newsletter-title">Never Miss A Thing!</h3> <p class="newsletter-message">Subscribe to our newsletter and stay updated to our offers and deals!</p> </div> <div class="newsletter-inputs-outer"> <input type="email" class="newsletter-field" name="EMAIL" placeholder="Your email address" required /> <input class="newsletter-button" type="submit" value="Subscribe" /> </div> - Press Save Changes.

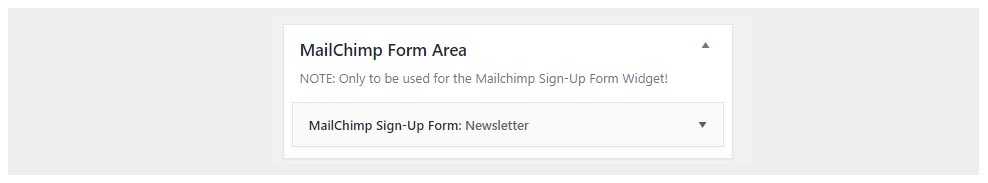
6) When done go to Appearance > Widgets. Now you have an option to display the Newsletter Sign Up Form in the Sidebar / Footer or in the special MailChimp Form Widgetized Area above the Footer. Drag and drop the Mailchimp Sign-up Form widget in the Sidebar you wish to use and enter the name for the Widget. Press Save.


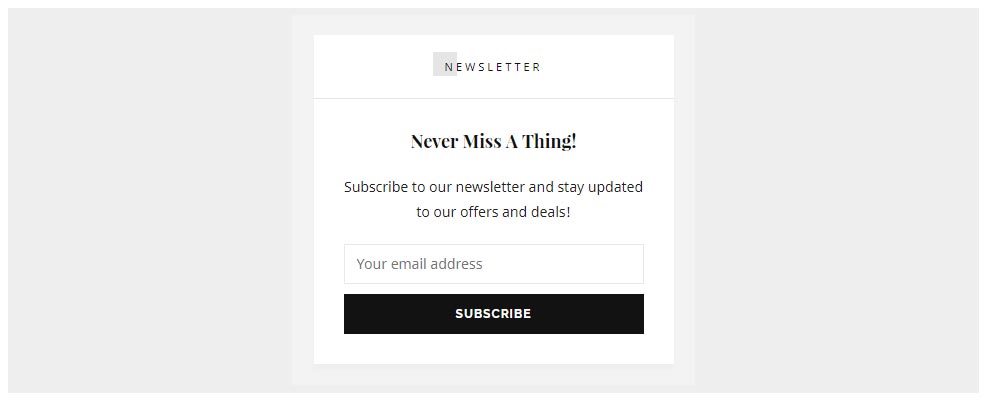
7) Depending on where you placed the MailChimp Widget the final result should look like this.


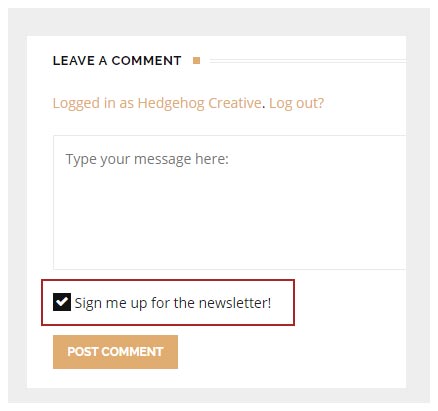
8) Additionally, you can set Checkboxes in your Post Comment Form to subscribe to the Newsletter Lists. Example:

To set it up follow these steps:
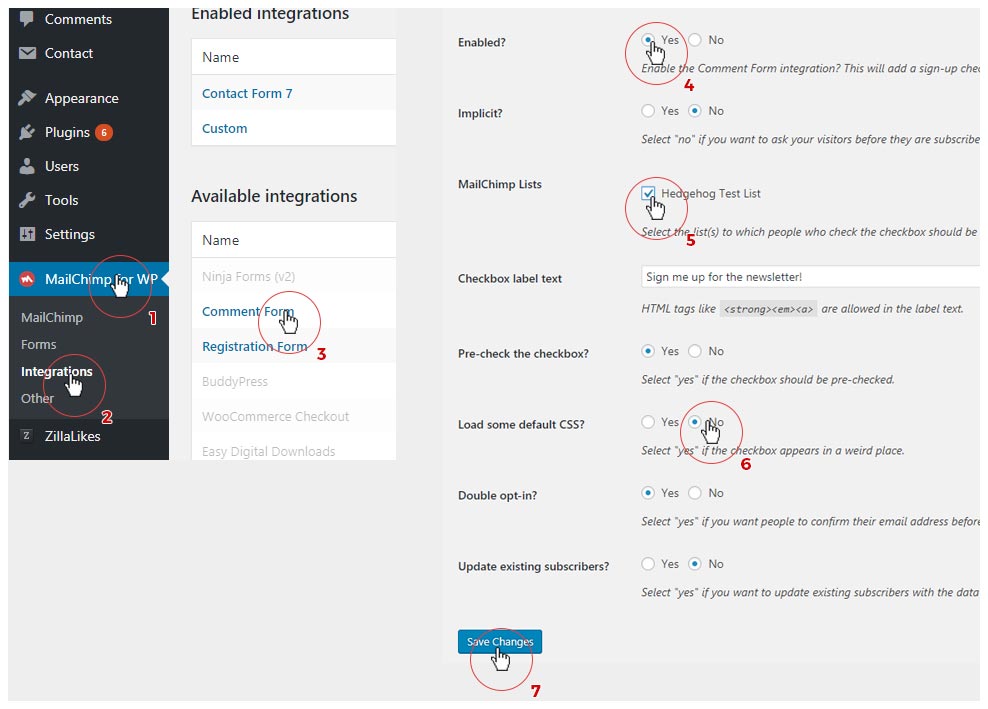
- Go to Mailchimp for WP > Integrations.
- Nest, go to Comment Form under Available integrations
- Click Yes for Enabled?
- Check the Subcriber Lists you wish the Form to link to.
- Load some Default CSS? set to No
- Press Save Changes

Mailchimp For Wordpress Lite has many other settings, but for starters we recommend that you begin with the Liotta default form. As Mailchimp For Wordpress Lite is a third party plugin, Support for Subscribe Form issues should be handled through this page: Mailchimp For WP Support. To see Mailchimp For WP documentation visit this page
NOTE: If you import demo content and don't see the Newsletter Forms go to Dashboard > Mailchimp for WP > Forms and press Save Changes as seen below.

Typography and Styling
Typography
go to the topGoogle Fonts
Liotta Theme allows the usage of Google Fonts. To setup the Google Fonts go to Customizer > Typography > Google Fonts. There you will see a list of options.
| Select Headings Font | This font family will be used for all the headings and title throughout the theme. |
| Select Body Font | This font family will be used for the Body text. |
| Select Font for Quotes Font | This font family will be mainly used for quotes but you can assign it to other elements. |
| Select Font Charset | Set the Character set to retrieve. Note, that if the font family doesn't support the selected Character set it will default to Latin. |
| Select Font Styles To Get | Choose the font weights and style to retrieve. Also note that if the font family doesn't support the selected Font style set it will default to normal style. |
Note that some fonts are bigger than others so you'll want to change the font size to adjust to the differences in size, especially with the really large Font sizes in Sliders and Page Titles and the really small font sizes.
Typography Sections
| Body & H1 - H6 Font Sizes | As the title suggests, here you can adjust the font size of the Body text and the Headings. |
| Main Navigation | Here you can adjust the font styling for the Main Nav. |
| Post Title | Adjust the font-size, font-weight, text-transform and the letter-spacing of the Post Title |
| Sidebar Widget Title | Assign the Font Family and adjust the font-size, font-weight, text-transform and the letter-spacing of the Sidebar Widget Title |
| Footer Widget Title | Assign the Font Family and adjust the font-size, font-weight, text-transform and the letter-spacing of the Footer Widget Title |
| Slider Title | Assign the Font Family and adjust the font-size, font-weight, text-transform and the letter-spacing of the Title for each of the available Featured Sliders |
| Read More Link | Choose the Syle and assign the Font Family, adjust the font-size, font-weight, text-transform and the letter-spacing of the Read More Button. |
| Relate Posts Title | Assign the Font Family and adjust the font-size, font-weight, text-transform and the letter-spacing of the Related Post Title. |
| Content Section Title | Assign the Font Family and adjust the font-size, font-weight, text-transform and the letter-spacing of the Content Section Title (i.e. "You Might Also Like", "Leave a Reply") |
| Page Title | Adjust the font-size, font-weight, text-transform and the letter-spacing of the Page Title |
| Assign Fonts - Various Elements | Assign fonts to different theme elements. |
The best way to get the desired look and feel is to play around with the Typography options and see which settings look best to you.
Custom Styling
go to the topColors
By going to Customizer > Colors & Styles you can change the colors of different elements around the theme. Besides the Main color styles you can separately edit each Header Styles along with the Dropdown, Top Header andREsponsive Menu as well as the Sidebar and Footer. For further customization play around with the color pickers until you find the color combination you're satisfied with.
WooCommerce - Shop
Installing WooCommerce
go to the topIMPORTANT: DO NOT IMPORT WooCommerce dummy Products before you install and activate the WooCommerce Plugin. We recommend that you first import a theme demo, install and activate the plugins and then import the products
To start using WooCommerce, first you must install the WooCommerce Plugin from the WordPress plugin repository. In your Dashboard go to Plugins > Add New > Search for WooCommerce Plugin and Install and Activate it.
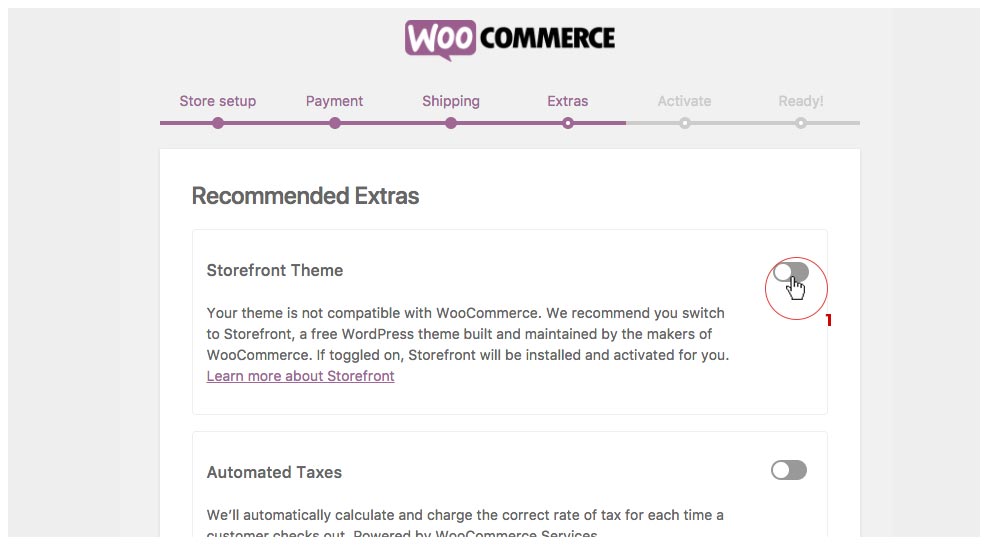
Once you activate the WooCommerce plugin, the Setup Wizard will run. You can either go through the wizard or skip it. To learn more on how to configure the wizard we recommend you see the instructions here WooCommerce Setup Wizard
NOTE: When running the Wizard make sure you don't install and activate the Storefront theme that is offered by the WooCommerce plugin.

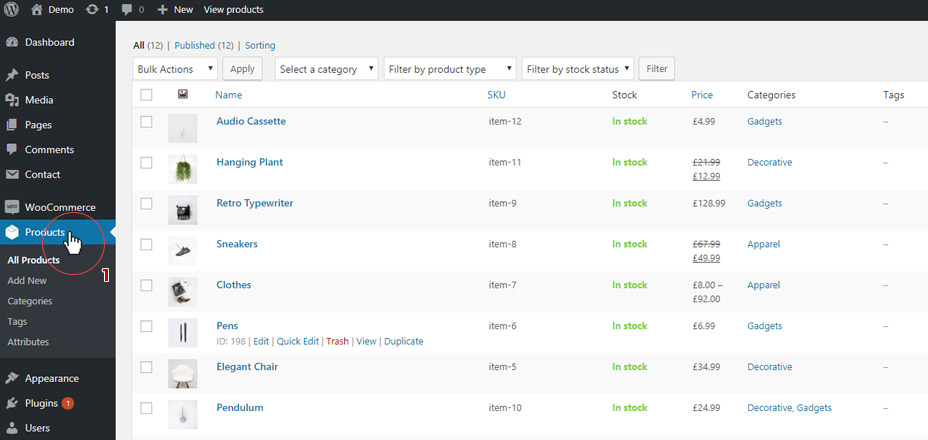
When you're done with the Wizard it should have created the necessary shop pages for you. To see go to your Dashboard > Pages and you should have the following pages that look like this:

If you don't have the pages and their assigned roles then go to WooCommerce > Status > Tool > Create Pages as seen below:

Import Demo Products
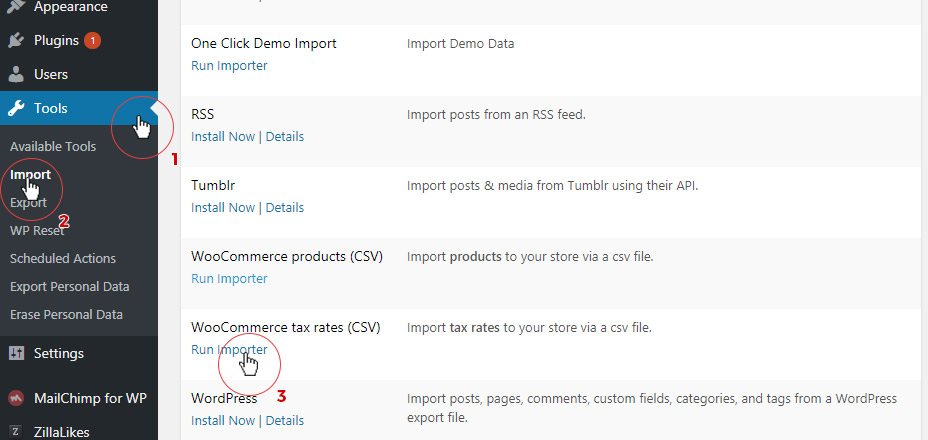
go to the topTo import dummy products go to Dashboard > Tools > Import and select the WooCommerce Products CSV - Run Importer

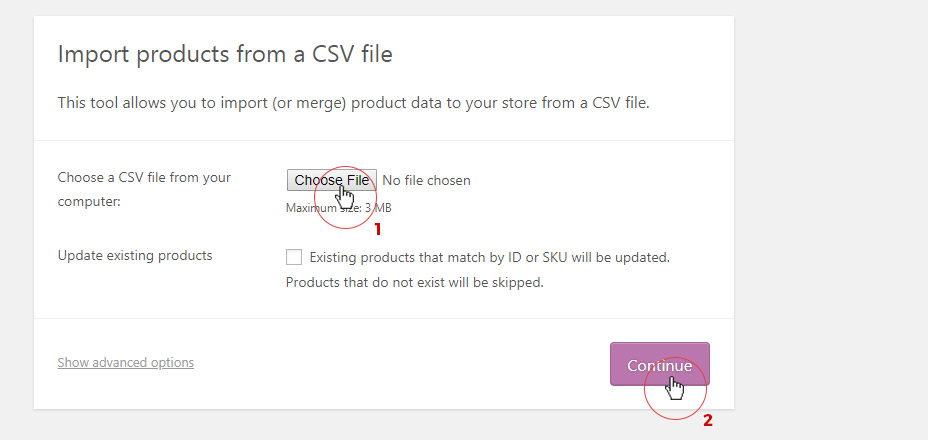
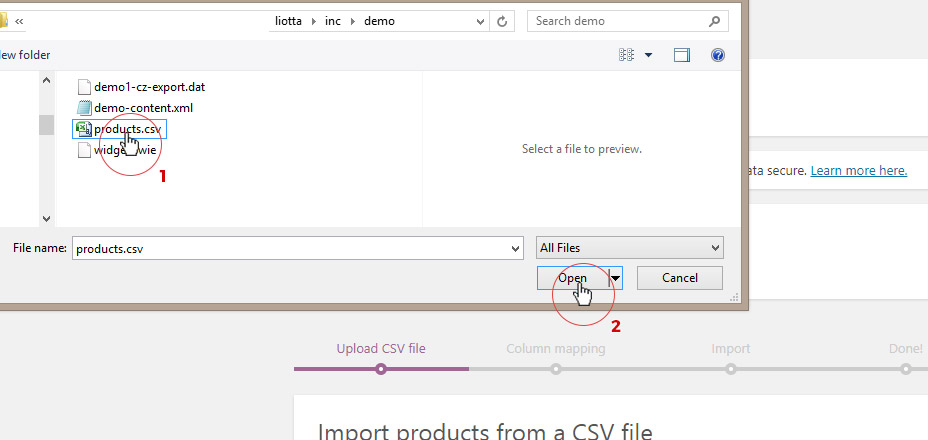
Click on Choose File and navigate to the theme folder you downloaded and go to liotta > inc > demo > products.csv. Select the products.csv


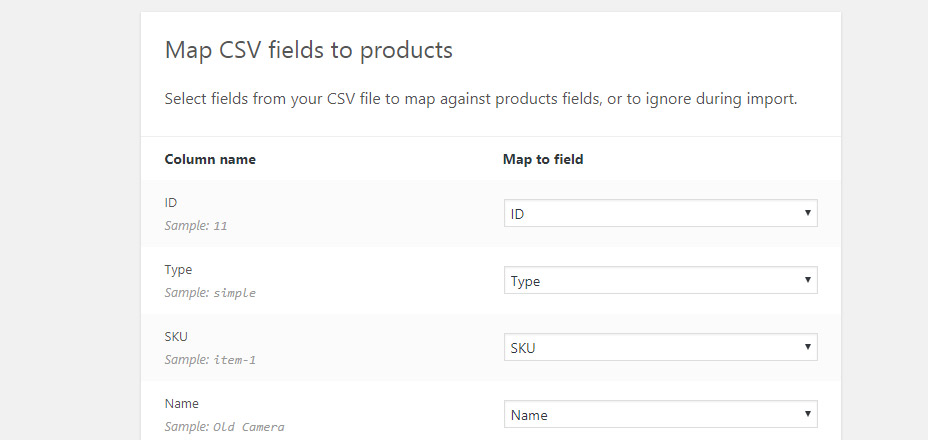
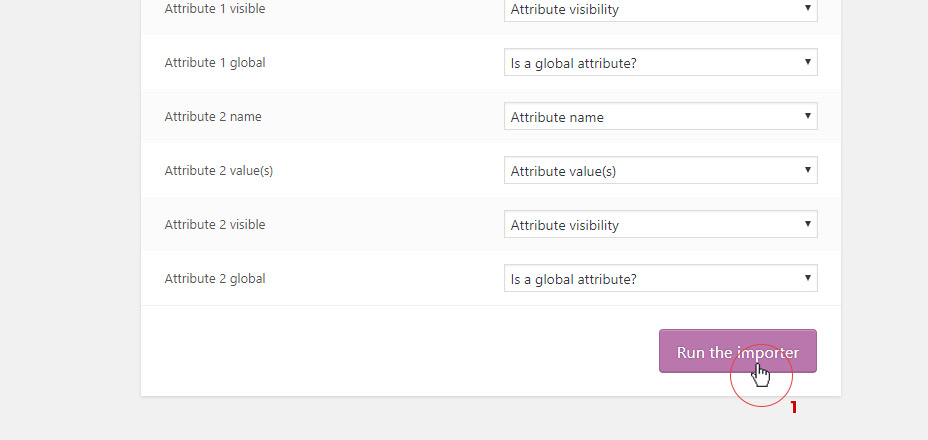
Continue. A Column Mapping screen appears. Scroll down and Run the Importer.


Once done go to Products.

Customizer Settings
go to the top| Hide Components | Hide "add to cart" button and/or the rating stars on the main shop page |
| Shop Page Layout | Select the number of columns for the main shop page - 2, 3 or 4 columns |
| Number of products per page | As the title suggest assigns the number of products per page. If left blank it will default to the number of posts per page. |
| Shop Page Layout | Select the layout of the main shop page and assign a sidebar to be displayed. |
| Product Page Layout | Select the layout of the Product page and assign a sidebar to be displayed. |
To change the layouts of the Cart, Checkout and Account pages, go to Dashboard > Pages and choose the page you want to edit, then below check the "Override Customizer Settings" and pick and choose layouts and sidebars for the corresponding pages.
To learn how to use WooCommerce we recommend that you go to their site here - WooCommerce Docs
Theme Text and Translation
Default Theme Text
go to the topIf you wish to change the Default Theme strings (text) such as "Continue Reading" or "Next Post", "Older Posts" but don't want to translate the theme then you can do that by going to Appearance > Default Text Settings. Here you can change a variety of words and sentences which are usually hard coded into a theme.
If you still wish to translate the theme, then see the following section regarding translation.
Translation
go to the topLiotta theme is ready for translation. In the download package, you can find an example .po and .mo translation files, which you can use as a starting point. The theme also comes with the liotta.POT file to create new translation .po files.
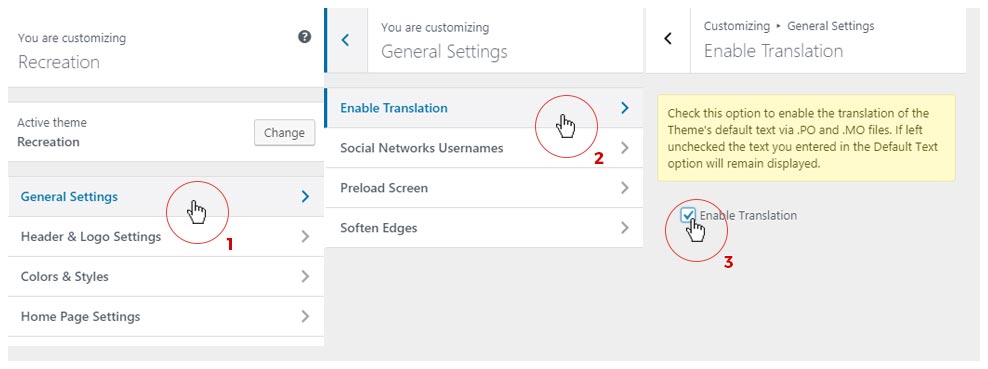
But before you start translating make sure you go to Customizer > General Settings > Enable Translation and click on Enable Translation. This will allow the translation of the Theme's default text via .PO and .MO files. If left unchecked the text you entered in the Default Text option will remain displayed.

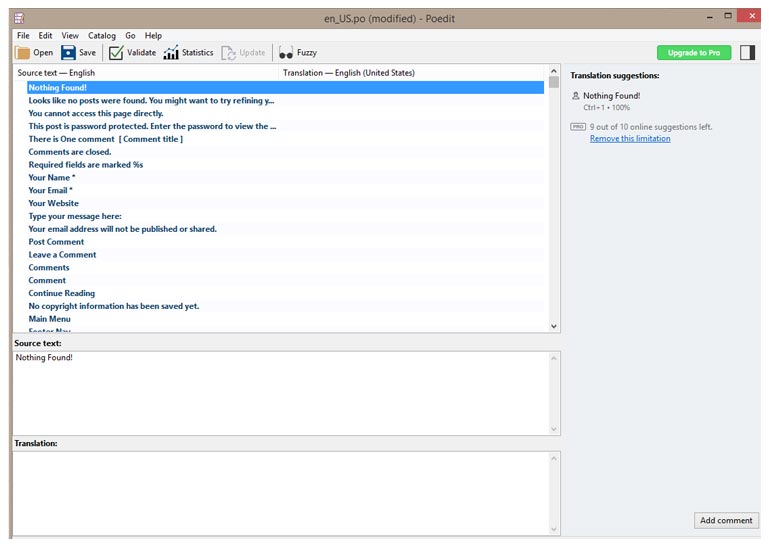
In order to create your own translation, you only need to download Poedit (or similar application) and follow this simple instructions.
In the theme folder, inside the languages folder, you will find a file called liotta.pot. Open that file using Poedit. You will find a screen like this one:

Just replace each string with your new translated one, and save the file using your language-country code. In case you do not know which is your code, search it here.
To change the language of your site go to Settings > General > Site Language. Note: In any case that the language that you need is not available in the above option, please refer to installing the language files manually.
For WorPress versions 3.9.2 and below follow the following steps to change the Site's language.
Open the file wp-config.php at the root of your WordPress website. Search for the PHP code: define ('WPLANG', ''); and replace it with define ('WPLANG', 'de_DE');
You will probably want to replace the German language code with your own one.
You can read more about translating Wordpress in this guide.
IMPORTANT: Once again, before you start translating make sure you go to Customizer > General Settings > Enable Translation and click on Enable Translation. This will allow the translation of the Theme's default text via .PO and .MO files. If left unchecked the text you entered in the Default Text option will remain displayed.
Credits
I've used the following images, icons or other files as listed.
- One Click Demo Import
- Slick Slider
- Masonry
- Perfect Scrollbar jQuery plugin
- SlickNav Responsive Mobile Menu v1.0.3
- FitVids 1.1
- jQuery Flickrfeed plugin
- Modernizr Plugin
- Nivo Lightbox plugin
- jQuery Superfish plugin
- Font Awesome Icons
- Google Web Fonts
- Images from Unsplash.com Creative Commons Public Domain License
- Support for Contact Form 7
- Support for Mailchimp for WP Lite
Changelog
Version 1.1.1 - 22.09.2019. -- Bug Fix - Issues with the Page Sidebar on smaller screens (files changed: page.php, woocommerce.php) Version 1.1 - 22.09.2019. -- Major Fix - Due to changes to the Instagram API, our custom Instagram Feed solution no longer works 100%. If you're having issues displaying your Instagram Feed we added support for a, highly regarded, third party plugin (Smash Balloon Social Photo Feed). Either way we recommend to switch to using the aforementioned plugin to avoid any potentially arising issues. The support for our Instagram Feed solution will eventually be dropped entirely. Version 1.0.4 - 20.03.2019. -- Bug Fix - Issue with the Gallery Post format when no images are selected -- Bug Fix - Issue with the Sidebar on the left side. -- Bug Fix - Tweaks to the rtl.css file -- Bug Fix - Nifty Metaboxes plugin (3.0.2) - Font awesome css was loading twice Version 1.0.3 - 05.03.2019. -- Bug Fix - Main Nav links text-transform and line-height now editable from the customizer -- Bug Fix - Liotta Options plugin (1.0.2) - Banner settings image preview not showing after inserting -- Bug Fix - Liotta Options plugin (1.0.2) - Delete banner button was not deleting all the values Version 1.0.2 - 27.02.2019. -- Bug Fix - Removed the unnecessary Comment Form text -- Bug Fix - "min read" string now translatable and editable from the Default theme text settings panel -- Style Fix - WooCommerce Review input boxes styled properly -- Style Fix - Currebt slide count font family adjusted Version 1.0.1 - 22.02.2019 -- Bug Fix - Banner Settings - select image button not working -- Bug Fix - RSS feed icon not showing -- Bug Fix - Prefixed Font Awesome css script handle Feature Fix: Removed Editor Picks post selection from the Customizer to the Post meta box setting. -- Style Fix - Restyled the Instagram feed. -- Style Fix - Newsletter Sidebar Widget hover text color -- Style Fix - hr tags styled so that Classic and Gutenberg editor styles match Version 1.0 - 19.02.2019. -- Initial release
